⚠️ লক্ষ করুন: অদ্য ৯ ডিসেম্বর ২০১৫ তারিখে ওয়ার্ডপ্রেস ৪.৪.০ রিলিযের সাথে ওয়ার্ডপ্রেসের ট্যাক্সোনমি টার্মের মেটা ডাটা রাখার জন্য নতুন একটি টেবিল termmeta এবং প্রয়োজনীয় কোড সক্রীয় করা হয়েছে। সুতরাং টার্ম মেটা যোগ করা এখন আরো সহজ। আপনার দরকার add_term_meta(), update_term_meta(), get_term_meta() ইত্যাদি ফাংশন। তবে এপর্যন্ত টার্মে, মেটা বক্স যোগ করা হয়নি, তাই ফিল্ড যোগ করার ব্যাপারটি আপনি এই টিউটোরিয়াল থেকে দেখে সহায়তা নিতে পারেন। অবশ্য আপনি যদি ওয়ার্ডপ্রেসের ৪.৪.০-এর চেয়ে পুরোন সংস্করণ নিয়ে কাজ করে থাকেন, তাহলে এই টিউটোরিয়ালটি আপনার কাজে লাগবে।
ওয়ার্ডপ্রেস ৪.৩ ছাড়পত্র পেয়েছে ১৯ আগস্ট ২০১৫, এবং এরই সাথে ট্যাক্সোনমিতে একটা নতুন দিগন্তও সূচিত হয়েছে। ট্যাক্সোনমি টার্মগুলো এখন যেকোনো ট্যাক্সোনমি থেকেই আসুক না কেন, তারা এখন একক^, অর্থাৎ একটার সাথে আরেকটা মিলবে না। কাজ শুরু করার আগে আসুন পরিষ্কার হয়ে নেয়া যাক, ট্যাক্সোনমি আর টার্ম দ্বারা কী বোঝানো হচ্ছে।
পরিচিতি
ওয়ার্ডপ্রেসে পূর্বনির্ধারিত ট্যাক্সোনমির মধ্যে বহুল পরিচিত হলো Categories, Tags ইত্যাদি। হ্যা, ঠিকই শুনছেন, ক্যাটাগরি, ট্যাগ – এগুলো আসলে একেকটা ট্যাক্সোনমি। এর মধ্যে Categories-এ পূর্বনির্ধারিত থাকে Uncategorized নামক একটা ক্যাটাগরি। আমরা যারা ক্যাটাগরি আর ট্যাগ ব্যবহার করতে অভ্যস্থ, আমরা জানি, ক্যাটাগরিতে একটার অধীনে (under) আরেকটাকে সেট করা যায়, কিন্তু ট্যাগ প্রতিটাই আলাদা আলাদা। এই যে, Categories এবং Tags, এরা হলো ট্যাক্সোনমি, আর Categories-এর ভিতরে ঐ যে Uncategorized, সেটা হলো ট্যাক্সোনমি টার্ম।
এই পূর্বনির্ধারিত ট্যাক্সোনমি আর টার্মের বাইরে ইচ্ছেমতো ট্যাক্সোনমি আর টার্ম তৈরি করা যায়। ধরা যাক, আমরা ছাত্রদের তথ্য নিয়ে কাজ করছি, এবং তাঁদের শ্রেণীর তথ্য সংরক্ষণ করার জন্য একটা নিজস্ব ট্যাক্সোনমি (Custom Taxonomy) বানিয়ে নিলাম: Classes। এবারে এই ক্লাসেস ট্যাক্সোনমির ভিতরে আমরা ইনসার্ট করলাম I, II, III, IV, V ইত্যাদি শ্রেণীর নাম, অর্থাৎ রোমান সংখ্যায় আমরা শ্রেণীগুলোর নাম লিখেছি: ওয়ান, টু, …। …তাহলে Classes হলো আমাদের ট্যাক্সোনমি, আর I, II, III, … এগুলো হলো আমাদের টার্ম।
কেন দরকার?
আমরা যারা ওয়ার্ডপ্রেসের পোস্টে অতিরিক্ত তথ্য যোগ করতে চাই, আমরা জানি Post Meta’র গুরুত্ব সেখানে কতটা। পোস্ট মেটা দিয়ে হেন কাজ নেই যে, করা যায় না। আর যারা ডাটাবেয ঘাঁটতে জানি, তারা জানি যে, পোস্টের সাথের এই অতিরিক্ত তথ্য (Meta data) জমা রাখার জন্য ওয়ার্ডপ্রেসে একটা আলাদা টেবিলও আছে, নাম postmeta। এবং খুব সহজে সেখানকার তথ্য নিয়ে খেলার জন্য রয়েছে বেশ কয়েকটা সহজ ফাংশন: add_post_meta(), update_post_meta(), get_post_meta(), delete_post_meta() ইত্যাদি। এই ফাংশনগুলো ব্যবহার করে, ধরা যাক, আপনার প্রতিটা পোস্টকে আলাদা আলাদা রঙে রাঙাতে চাচ্ছেন, তো পোস্টের মেটা ডাটাতে একটা করে রঙের কোড পাঠিয়ে দিলেই কাজটা আপনার হয়ে যাচ্ছে। …পোস্ট মেটার ব্যবহার খুব সহজ। 🙂
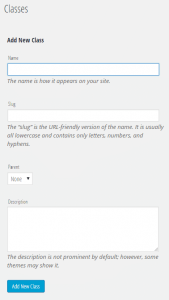
এবারে ধরা যাক, আপনার স্কুলের ক্লাসগুলোর প্রত্যেকটাকে একটা করে ফুলের ছবি দিয়েও সূচিত করা হয়। কিন্তু ওয়ার্ডপ্রেসের ট্যাক্সোনমি ইনসার্শন প্যানেলে যে ফিল্ডগুলো আছে, তা দিয়ে তো ফুলের ছবি ইনসার্ট করা সম্ভব নয়। কারণ সেখানে আপনি টার্মের নামটা, স্লাগ (প্রীটি পার্মালিংকে ইউআরএল-এ যেটা দেখা যায়), শীর্ষ শিরোনাম (যদি এটা অন্য কোনোটার অধীনে সেট করার বিষয় থাকে), আর কিছু বিবরণ। কিন্তু রঙের কথা কোথায় যোগ করবেন?
তখনই মনে পড়ে পোস্টের অতিরিক্ত তথ্য যোগ করার পদ্ধতির – মেটা ডাটা। কিন্তু দুঃখের বিষয় হচ্ছে, ট্যাক্সোনমিতে মেটা ডাটা যোগ করার কোনো ব্যবস্থা ওয়ার্ডপ্রেসে নেই। সেজন্য এর আলাদা কোনো টেবিলও নেই। কিন্তু এর যে দরকার আছে, সে নিয়ে বিস্তর আলোচনা চলছে বহুদিন ধরে। ওয়ার্ডপ্রেস বহুল ব্যবহৃত একটা সিএমএস, পৃথিবীব্যাপী কোটি কোটি ব্যবহারকারী এটি ব্যবহার করছেন, তাই এতে হুট করে কোনো পরিবর্তন আনা যাবে না। দরকার বহু আলোচনা, গবেষণা, এবং পরীক্ষা-নিরীক্ষা। যদি সবকিছু সন্তোষজনক হয়, তবেই সেটা প্রয়োগ করা হয়। তাই, এটা যে কবে হবে, বা আদৌ হবে কিনা, সেটা আমরা জানি না।
কিন্তু ততদিন কি আমরা বসে থাকবো? আমরা কি আমাদের প্রয়োজনগুলো পূরণ করবো না? আমাদের ক্লাসগুলোর সাথে ফুলের ছবি কি আমরা দিতে পারবো না?
অবশ্যই পারবো, ইনশাল্লাহ।
কিভাবে?
প্রথমেই সিদ্ধান্ত নিই যে, আমরা কি পোস্ট মেটার মতো করে আলাদা একটি টেবিল বানিয়ে নিব ট্যাক্সোনমি মেটার জন্যও? সত্যি বলতে কি এ’নিয়ে বিস্তর বিতর্ক আছে। অনেকের মতেই ওয়ার্ডপ্রেস ডাটাবেয স্কেমাতে থাকাটা যৌক্তিক, নিরাপদ, এবং দ্রুত। তাই আমরা নতুন টেবিল তৈরি না করে কিভাবে সেটা করা সম্ভব, তা-ই এখানে দেখাবো।
আমরা আসলে ওয়ার্ডপ্রেসের অত্যন্ত গুরুত্বপূর্ণ একটা টেবিল: options টেবিলটিতে আমাদের এই তথ্যগুলো রাখবো।
বিদ্যমান সেবাসমূহ
ট্যাক্সোনমি মেটা যোগ করার জন্য ইতোমধ্যেই রয়েছে প্রচুর রিসোর্স^, বিভিন্ন প্লাগইন রয়েছে, রয়েছে অনেক থিম/প্লাগইন এক্সটেনশন লাইব্রেরী:
- Taxonomy Metadata^ – WordPress Plugins
- Taxonomy Meta^ – WordPress Plugins
- Category Meta Plugin^ – WordPress Plugins
- WP Custom Category Meta^ – WordPress Plugins
- Tax Meta Class^ by Bainternet
- …
এর মধ্যে Tax Meta Class আমরা থিমে এক্সটেনশন লাইব্রেরি হিসেবে ব্যবহার করতে পারি। কিন্তু এই ক্লাস ব্যবহার করতে গিয়ে আমরা কিছু সমস্যার সম্মুখিন হয়েছি, যার কারণে আমরা মৌলিক বিষয়টা জেনে নেয়াটাই উচিত মনে করছি।
মৌলিক প্রক্রিয়া
বেসিকটা জানা থাকা উচিত, যাতে বিদ্যমান রিসোর্সে প্রয়োজনীয় পরিবর্তন যদি কিছু লাগে, তাও কোথায় কিভাবে করতে হবে আমরা জেনে-বুঝে করতে পারবো। আর যদি নিজে থেকেও কিছু তৈরি করতে চাই, মৌলিক ধারণাটা পূঁজি করে নিজের মতো কিছু একটা তৈরিও করে নিতে পারবো।
আমরা আমাদের পরীক্ষা-নিরীক্ষার জন্য ওয়ার্ডপ্রেসের সাম্প্রতিক সংস্করণ 4.3 এবং TwentyFifteen থিমটা ব্যবহার করে দেখাচ্ছি:
প্রথম ধাপ: HTML ফিল্ডগুলো তৈরি করে নেয়া
ট্যাক্সোনমি ইনসার্ট করার ফর্মেই প্রথমে আমাদেরকে আমাদের ফর্ম ফিল্ডগুলো যোগ করে নিতে হবে, যাতে করে আমরা তথ্য এন্ট্রি করতে পারি।
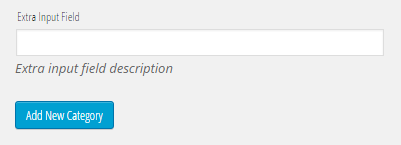
এই কোডগুলো আমাদের থিমের functions.php-তে বসিয়ে নিলে আমরা Posts-এর Categories পাতায় Category যোগ করার ফর্মের নিচে নতুন একটা টেক্সট ফিল্ড দেখতে পাবো (যদি প্লাগইনে এমনটা করতে চাই, তাহলে কোডগুলো প্লাগইনের ফাইলে বসাতে হবে)। আমরা শুধুমাত্র একটা HTML ফর্ম ফিল্ড যোগ করেছি, এটা এখনও কাজ করার উপযোগী হয়নি।
জেনে রাখি: আমরা {$taxonomy}_add_form_fields হুকটা^ (ডেভলপার গাইড^) ব্যবহার করছি। এই হুকটি ওয়ার্ডপ্রেসে 3.0.0 সংস্করণ থেকে আমাদের জন্য সক্রীয় আছে। হুকটি $taxonomy নামক একটি প্যারামিটার গ্রহণ করে। আমরা যেহেতু Category ট্যাক্সোনমিতে কাজটা করতে চাচ্ছি, তাই আমরা লিখেছি category_add_form_fields।
এবারে ক্যাটাগরি যোগ করার সময় অতিরিক্ত ফিল্ড দেয়ার ব্যবস্থা করলাম ঠিকই, কিন্তু সেই ক্যাটাগরিটা এডিট করতে গেলে সেখানে কিন্তু এই ফিল্ডটা দেখাবে না। তাই এপর্যায়ে আমরা এডিট পাতায় এই ফিল্ডটা যোগ করে নিব:
এবারে টার্মটা এডিট মোডে খুললেও এই ফিল্ডটা আমরা দেখতে পাবো।
জেনে রাখি: আমরা {$taxonomy}_edit_form_fields হুকটা^ (ডেভলপার গাইড^) ব্যবহার করছি। এই হুকটি ওয়ার্ডপ্রেসে 3.0.0 সংস্করণ থেকে আমাদের জন্য সক্রীয় আছে। হুকটি $tags এবং $taxonomy নামক দুটো প্যারামিটার গ্রহণ করে। এবং আমরা যেহেতু Category ট্যাক্সোনমিতে কাজটা করতে চাচ্ছি, তাই আমরা লিখেছি category_edit_form_fields।
সুতরাং আমাদের ফর্মগুলো প্রস্তুত, আমরা এখন এগুলোতে তথ্য দিয়ে সংরক্ষণ বোতাম চাপলেই তথ্যগুলো পাবো। সুতরাং এপর্যায়ে কাজ হচ্ছে, তথ্যগুলো ধরা, এবং ডাটাবেযে সংরক্ষণ করা।
দ্বিতীয় ধাপ: তথ্য সংরক্ষণ করা
এই ধাপটা গুরুত্বপূর্ণ এবং বুঝে নেয়ার বিষয়: ১২ নং লাইনে আমরা বলছি, যদি ট্যাক্সোনমিটা ‘Category’ হয়, তবে কাজটা করো, এটা আসলে জরুরি না। যদি একাধিক ট্যাক্সোনমি নিয়ে কাজ করেন, তখন এটা কাজে লাগে। যদি না করেন, তাহলে এই কন্ডিশনাল স্টেটমেন্টটি বাদ দিয়েও কাজ করবে। ১৬ নং লাইনে এসে আমরা যাচাই করে দেখছি, এই ফিল্ডটিতে তথ্য ঢুকেছে কিনা, যদি ঢুকে, তাহলে আমরা একটা অ্যারেতে একটা কী (key) দিয়ে সেই তথ্যটা নিয়ে নিচ্ছি। এবং ১৯ নং লাইনে এসে, আমরা সত্যিকার অর্থে options টেবিলে তথ্যটা নিজস্ব একটা কী দিয়ে সংরক্ষণ করছি। …তো সেই কী-টা কেমন? আমরা দিয়েছি tax_meta{$term_id}, এর মানে হচ্ছে, সে যখন options টেবিলে তথ্যটা রাখবে, তখন এর option_key হবে tax_meta13 বা এরকম কোনো একটা নাম।
জেনে রাখি: আমরা edit_term^ (ডেভলপার গাইড^) এবং create_term^ (ডেভলপার গাইড^) হুকদুটো ব্যবহার করছি, দুটোই ওয়ার্ডপ্রেসের 2.3.0 সংস্করণ থেকে আমাদের জন্য সক্রীয় আছে। এই দুটো হুকের বৈশিষ্ট্য হচ্ছে, এদুটোই, টার্মটা তৈরি হয়ে যাওয়ার পরপরই, কিন্তু, টার্ম ক্যাশ পরিষ্কার করার আগে, কাজে নামে। আমরা মনে করছি, আমাদের ফিল্ডের তথ্যগুলো এইসময়টায় সংরক্ষণের জন্য দিলে উপযুক্ত হবে।
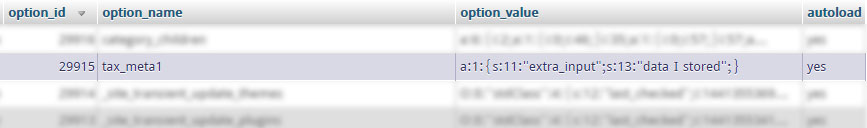
এবারে যদি আমরা একটা ডিফল্ট ক্যাটাগরি টার্ম Uncategorized এডিট করে আমাদের তৈরি করা Extra Input Field-এ কিছু লিখে সংরক্ষণ করি, তাহলে তা ডাটাবেযের options টেবিলে সংরক্ষিত হয়ে যাবে। আমরা options টেবিল খুলে সর্বশেষ সংরক্ষিত এন্ট্রিটা দেখলে এভাবে দেখতে পাবো:

লক্ষ করুন, Uncategorized টার্মটির টার্ম আইডি হচ্ছে 1, তাই আমাদের দেয়া কী-টার সাথে সেটা যোগ হয়ে আমাদের টার্ম মেটা যোগ হয়েছে (tax_meta1)। আমি ভ্যালু হিসেবে দিয়েছিলাম “data I stored”, ডান দিকে option_value অংশে আমাদেরই দেয়া কী (extra_input) নিয়ে কিন্তু সেই ভ্যালুটা PHP Serialized Data হিসেবে সংরক্ষিত হয়েছে।
তৃতীয় ধাপ: গোছগাছ
আমরা তো নিশ্চিত যে, আমাদের দেয়া তথ্যটা ডাটাবেযে সংরক্ষিত হয়েছে, এবং সবকিছু ঠিকঠাক কাজ করছে। এবারে যদি আমরা Uncategorized আবারো এডিট করতে যাই, আশ্চর্য হয়ে দেখবো, আমাদের দেয়া তথ্যটা আর ঐ ফিল্ডে দেখা যাচ্ছে না। আসুন সেটা সমাধান করা যাক। আগের কোডটাই এভাবে একটু বদলে নিই:
পরিবর্তনটা দেখা যাবে লাইন নং ৭ এবং ১৬-তে। আমরা লাইন নং ৭-এ options টেবিল থেকে সেই ফিল্ডটা তুলে আনছি (কী কী তথ্য উঠে আসছে, বুঝতে হলে লাইন নং ৮টা আনকমেন্ট করে নিতে পারেন)। তারপর সেই ফিল্ড-এ তথ্য আমাদের কী (extra_input) ধরে ১৬ নং লাইনে value ফিল্ডে দেখাচ্ছি। ব্যস, কাজ শেষ। আমরা সফলভাবে ট্যাক্সোনমিতে মেটা ফিল্ড যোগ করতে পেরেছি, এবং সেখান থেকে তথ্য নিয়ে ডাটবেযে যোগও করতে পেরেছি। আবার ডাটাবেয থেকে তথ্য বের করে এনে দেখতেও পেরেছি।
সবটুকু কোড একত্রে দেখতে যেমনটা হবে:
কাস্টম ট্যাক্সোনমির ক্ষেত্রে মেটা ফিল্ড?
আমরা তো এতক্ষণ ডিফল্ট ট্যাক্সোনমি Category-তে মেটা ফিল্ড যোগ করে দেখছিলাম, কিভাবে সেটা করতে হয়, কিন্তু আমরা তো স্কুলের Classes-এ বিভিন্ন ফুলের ছবি যোগ করতে চাইছিলাম। এবারে দেখা যাক সেটা কিভাবে করতে হয়:
আমরা নতুন ট্যাক্সোনমি তৈরি করার সময় ওয়ার্ডপ্রেসের দেয়া register_taxonomy()^ ফাংশনটা ব্যবহার করে থাকি। সুতরাং আমাদের এপর্যন্ত যতগুলো হুক আমরা ব্যবহার করেছি, সেগুলোতে {$taxonomy} অংশে আমরা সেই প্রথম প্যারামিটারটা ব্যবহার করলেই আমাদের মেটা ফিল্ডগুলো সেই ট্যাক্সোনমিতে দেখা যাবে। অর্থাৎ যদি ট্যাক্সোনমির নাম হয় student_classes:
register_taxonomy( 'student_classes', array( 'post' ) );
তাহলে হুক করার সময়ে লিখতে হবে এভাবে:
add_action( 'student_classes_add_form_fields', 'function_name_here' );
যদি একাধিক ট্যাক্সোনমিতে একই ফিল্ডের দরকার পড়ে?
এমনকি হতে পারে না যে, এমন একটা ফিল্ড আমাদের লাগবে, যা আমাদের একাধিক ট্যাক্সোনমিতেই লাগবে, তখন আসলে ব্যাপারটা পানির মতো সহজ: সবটুকু কাজ এভাবেই করতে হবে, শুধু হুকটা প্রতিটার জন্য একেকবার করে করে নিলেই হয়ে যাবে:
খুব সহজ, তাই না? 🙂
সীমাবদ্ধতা
এটা ঠিক সীমাবদ্ধতা বলা যাবে না, তবে সাবধানতার স্বার্থে উল্লেখ করা: মনে রাখতে হবে, এধরণের টুইকিং বা পরিবর্তনগুলো সাধারণত ওয়ার্ডপ্রেসের থিম ডিভলপমেন্টের সাথে জড়িত নয়, এগুলো প্লাগইন টেরিটরির আলোচ্য বিষয়। যদি থিমে এধরণের কাজ করেন, তাহলে মনে রাখতে হবে যে, থিম পরিবর্তনের সাথে সাথে এই ফাংশনালিটিগুলো হারিয়ে যাবে। কিন্তু প্লাগইন দিয়ে করলে, থিম বদলে নিলেও তা আগের মতোই কাজ করবে।
এবারে সত্যিকারের একটা সীমাবদ্ধতার কথা জানা যাক: যেহেতু আমরা options টেবিল ব্যবহার করছি, সেহেতু options টেবিল কিভাবে কাজ করে তা জানা খুব দরকার। options টেবিলে option_name-এর অধীনে একক তথ্য যেমন রাখা যায়, তেমনি array-ও রাখা যায়। অ্যারের তথ্য ডাটাবেযে রাখার ক্ষেত্রে তা দু’ভাবে রাখা যায়: json_encode() করে কিংবা serialize() করে, এক্ষেত্রে ওয়ার্ডপ্রেস ব্যবহার করে serialization পদ্ধতি। সিরিয়ালাইযেশন ব্যাপারটা কেমন, দেখা যাক: যদি আমাদের কাছে একটা অ্যারে থাকে, আর আমরা তাকে সিরিয়ালাইয করি, তাহলে:
ফলাফল হবে এরকম:
a:2:{s:11:"extra_input";s:13:"data I stored";s:8:"file_url";s:61:"http://localhost/project/wp-content/uploads/2015/09/image.jpg";}
দেখাই যাচ্ছে, সিরিয়ালাইয্ড তথ্যে সব তথ্যই সংক্ষেপে রাখা হয়, যেমন: array-কে লেখা হচ্ছে a, string-কে লেখা হচ্ছে s; এছাড়াও অ্যারে কিংবা স্ট্রিং-এর দৈর্ঘ্যও (length) জমা করে রাখে সে। যেমন: extra_input কী-র স্ট্রিং-এর দৈর্ঘ্য ১১, আবার তাতে রক্ষিত তথ্যের স্ট্রিংটার দৈর্ঘ্য ১৩ ক্যারেক্টার; …এবং এখানেই আসল সমস্যার সূচনা। আমরা একটা প্রকল্পে Bainternet-এর Tax Meta Class ব্যবহার করছিলাম, তখন এই সমস্যাটির কারণে মহা ঝামেলায় পড়েছিলাম, যদিও অবশ্য পরে সমস্যাটার সমাধান আমরা করতে পেরেছিলাম একটা তৃতীয় পক্ষের কোডের মাধ্যমে।
সমস্যাটা কী?
ঐ ক্লাসটা দিয়ে কোনো ছবি আপলোড করে সংরক্ষণ করা হলে, সে ঠিক আমাদের সিরিয়ালাইয্ড তথ্যটার মতো একটা স্ট্রিং ডাটাবেযে সংরক্ষণ করতো। আমরা যখন লোকাল সার্ভার থেকে ডেভলপমেন্ট শেষ করে প্রকল্পটা সার্ভারে তুললাম, তখন আমরা ডাটাবেযের সবগুলো লোকাল পাথ বদলে সার্ভারের পাথ বানিয়ে নিতাম, অর্থাৎ http://localhost/project/ বদলে সেখানে লিখতাম http://project.com/ কিংবা হয়তো http://dev.project.com/ ইত্যাদি। খুব সুন্দর! কিন্তু, এভাবে করার কারণে কিন্তু ঐ স্ট্রিংটার ক্যারেক্টারের সংখ্যা (character count) বদলাতো না। যেমন: আমাদের উদাহরণে, file_url-এ রাখা URL-টার দৈর্ঘ্য হচ্ছে ৬১, যদি আমি এই স্ট্রিংটাকে এভাবে বদলে নেই, http://project.com/wp-content/uploads/2015/09/image.jpg, তাহলে তা হয়ে যায় ৫৫, আর যদি dev দিয়ে করি তাহলে হয় ৫৯। যখনই সিরিয়ালাইয্ড স্ট্রিং-এ স্ট্রিং কাউন্ট বদলে যায়, তখন পুরো সিরিয়ালাইয স্ট্রিং-এ থাকা কোনো তথ্যই আর ওয়ার্ডপ্রেস [কিংবা পিএইচপি] পড়তে পারে না। (ঘটনার লগ এবং সমাধান কৌশল পাওয়া যাবে “বাড়তি পঠন অংশে“)
তাই আমাদের পর্যবেক্ষণে যেটা বেরিয়ে আসে, তা হলো: যেখানেই প্রজেক্টের ইউআরএল সংরক্ষণ করার দরকার পড়বে, সেখানে ইউআরএল স্ট্রিং সরাসরি সংরক্ষণ না করে, সম্ভব হলে তার কোনো আইডি সংরক্ষণ করা উচিত।
সমাধান
যেভাবে সমাধান করলাম আমরা: আমরা ওয়ার্ডপ্রেসের মিডিয়া লাইব্রেরি ব্যবহার করে ছবি যোগ করে নিচ্ছিলাম একটা ফিল্ডে। তো আমরা তখন আর সরাসরি ছবির ইউআরএল ডাটাবেযে না পাঠিয়ে অ্যাটাচমেন্টটার আইডি পাঠিয়ে দিলাম ডাটাবেযে, ফলে যখন ছবিটা দেখানো দরকার, আমরা আইডি থেকে আবার ছবিটা পুণরুদ্ধার করে নিতে পারি।
আমরা টেক্সট ফিল্ড থেকে যেহেতু ছবিটার absolute URL পাচ্ছিলাম, আমরা পিপিন-এর এই কোডটা^ তখন কাজে লাগিয়ে ছবিটার ইউআরএল থেকে তার আইডিটা বের করে নিলাম, এবং সংরক্ষণের সময় ইউআরএলটা না পাঠিয়ে সেই আইডিটা পাঠালাম:
ফলে যেটা হলো, আমাদের options টেবিলে image_id কী’র অধীনে ফাইলের ইউআরএল না গিয়ে তার অ্যাটাচমেন্ট আইডিটা গেল। এটা এজন্য করছি, যাতে ইউআরএল বদলে গিয়ে ক্যারেক্টারের সংখ্যায় উলটপালট হয়ে পুরো ফিল্ডটাই ঝামেলা না পাকায়।
সংরক্ষিত তথ্য দেখানো
যা সংরক্ষণ করলাম, তা ডাটাবেয থেকে বের করে দেখানোটা খুব দরকার। সেটা আমরা edit পাতায় করেওছি। কিন্তু কাজের সুবিধার্থে আমরা কয়েকটা ফাংশন বানিয়ে নিলাম, যাতে আমরা খুব সহজে তথ্যগুলো বের করে দেখাতে পারি: প্রথম ফাংশনটা দিয়ে যেকোনো রকমের তথ্য বের করে দেখানো যাবে, আর দ্বিতীয় ফাংশন দিয়ে আমরা যেভাবে ছবির ইউআরএল না নিয়ে আইডি সংরক্ষণ করছিলাম, সেখান থেকে ছবিটার ইউআরএল বের করা যাবে:
ব্যবহারবিধি
-
nano_get_tax_meta( 1 );–1নং টার্মের জন্য রাখা সকল মেটা ফিল্ড বের করে দিবে, array আকারে। (দ্বিতীয় প্যারামিটার ঐচ্ছিক) -
nano_get_tax_meta( 1, 'extra_input' );–1নং টার্মের জন্য রাখা সকল মেটা ফিল্ড থেকে শুধুমাত্র'extra_input'কী’র তথ্যগুলো বের করে দিবে। (দ্বিতীয় প্যারামিটার ঐচ্ছিক) -
nano_get_tax_meta_img_src( 1, 'extra_input', 'thumbnail' );–1নং টার্মের জন্য রাখা'extra_input'ফিল্ডটা যদি কোনো ছবির আইডি (attachment ID) হয়, তাহলে এটি সেটার thumbnail আকারের ছবিটির URL বের করে দিবে। তৃতীয় প্যারামিটারের সম্ভাব্য মানগুলো হলো:'thumbnail','medium','large','full', কিংবা নিজস্ব তৈরি করে নেয়া যেকোনো ইমেজ সাইয। (তৃতীয় প্যারামিটার ঐচ্ছিক, পূর্বনির্ধারিত মান:thumbnail) -
nano_delete_tax_meta( 1 );–1নং টার্মের জন্যে রাখা সকল তথ্য মুছে ফেলবে। (দ্বিতীয় প্যারামিটার ঐচ্ছিক) -
nano_delete_tax_meta( 1, 'extra_input' );–1নং টার্মের জন্য রাখা সকল তথ্য থেকে শুধুমাত্র'extra_input'কী-তে রাখা তথ্যগুলো মুছে ফেলবে। (দ্বিতীয় প্যারামিটার ঐচ্ছিক) -
nano_update_tax_meta( 1, 'extra_input', 'Some value' );–1নং টার্মের জন্য রাখা মেটা তথ্যের'extra_input'কী’র জন্য রাখা তথ্যকে'Some value'লেখাটি দিয়ে আপডেট করে দিবে। (তিনটি প্যারামিটারই দেয়া বাধ্যতামূলক)
উপসংহার
তো, আর দেরি কেন? নেমে পড়ুন কাজে। আর এই তথ্যগুলো নিয়ে বানিয়ে ফেলুন নিজের পছন্দমতো ট্যাক্সোনমি মেটা। হয়তো আপনি খুব সহজে একটা কার্যকরী মেটা ক্লাসও বানিয়ে ফেলতে পারেন পিএইচপি দিয়ে। এগুলো কাজে লাগিয়ে আপনি কী বানালেন, আমাদের সাথে শেয়ার করতে ভুলবেন না কিন্তু। আর ওপেন সোর্স করে দিলে আপনার কাজ আরো অনেকে ব্যবহার করে উপকৃতও হবেন কিন্তু। তো, স্বাগতম! 😉
-মঈনুল ইসলাম
🔗 mayeenulislam.github.io
বাড়তি পঠন
- Tax Meta Class ব্যবহার করে পড়া সমস্যার লগ ও সমাধান-যাত্রা^ – WordPress StackExchange
-
ওয়ার্ডপ্রেস কেন
json_encode()ব্যবহার না করেserialize()ব্যবহার করে^ – WordPress StackExchange
হালনাগাদ
Bainternet এই পোস্টে মন্তব্য করেন যে, যে পদ্ধতিতে আমরা ডাটাবেযে সার্চ-রিপ্লেস করছিলাম, ওয়ার্ডপ্রেসে তা করা ঠিক নয়। তাই তিনি তাঁর তৈরি ক্লাসের তথ্য সংরক্ষণ-পদ্ধতিকে ত্রুটি (bug) বলতে নারাজ। আমরা সেটা মেনে নিয়েছি, এবং এই প্রকাশনার তথ্যগুলো এমনভাবে বদলে নেয়া হয়েছে যে, আমাদের কাজের ধারায় আমরা সমস্যার সম্মুখিন হয়েছিলাম। আমরা যেহেতু মৌলিক জ্ঞান নিয়ে আলোচনা করেছি, তাই তা আমাদের আলোচনার সাথে সাংঘর্ষিকও নয়। Bainternet-কে ধন্যবাদ তাঁর বক্তব্যের জন্য। (Translation: Bainternet commented on this post that, search-and-replace site URL in database, is a big no-no in WordPress. So as we said earlier that, it’s a bug of his class, he doesn’t think so. And we admit it too, and made changes to this article in the way that, we faced issues because we went through a process. As we discussed the basics of Taxonomy Meta, it’s not contradictory to our main motive. Thanks to Bainternet for his concern.)



অনেক আগে থেকে আমি এই ট্যাক্সোনমি মেটা ব্যবহার করি ভিন্নভাবে , আমি ফিল্ডগুলো সিরিয়ালাইয্ড করে ট্যাক্সোনমির টার্ম এর Description ফিল্ড এ সেভ করে রাখি , এতে একটা সমস্যাও হয় , কিছু কিছু থিম ট্যাক্সোনমির টার্ম লিংক এর ওপর মাউস রাখলে description ফিল্ড এর লেখা লিংক টাইটেল আকারে দেখায়
In your post you say that Tax Meta Class has a bug, which is not really a bug. Its the way WordPress stores arrays in the database (as serialized data) using the Options API or the Meta Data API.
In fact the way you save the data in this post is using that same API so your readers are mislead.
There is no bug (well not with the saving functions anyway).
@Bainternet thank you very much for commenting here, and notified that, it’s not a bug of Tax Meta Class, but it’s the process I’s dealing the things with.
But let me clear some facts:
BTW thanks for the comment again. I’ll update my post accordingly so that it won’t say it a bug. 🙂
No problems, and fyi the TAX meta class stores both id and url as an array.
Yes, I’ve seen that.
And the problem occured when the URL portion was changed.