গিট নিয়ে ভয়-ভীতি আমরা এবারে কাটিয়ে উঠেছি। এখন সময় এসেছে এর নতুন নতুন ফিচার জানার। তাই এই ধারাবাহিক আলোচনাকে “একেবারে প্রাথমিক জ্ঞান” আর বলছি না, বরং গিট নিয়ে খেলাধুলা বলা যেতে পারে। কিন্তু যারা এখনও গিট নিয়ে ভয়-ভীতি কিংবা দোটানার মধ্যে আছেন, এবারে তাদেরকে অনুরোধ করবো আমাদের পূর্বতন দুটো টিউটোরিয়াল দেখে নেয়ার জন্য, আগে (কথা দিচ্ছি এর চেয়ে সহজ করে কেউ বলবে না কখনও):
এবারে আমরা জানি গিট কাকে বলে, কত প্রকার, কী কী 🙂 । তাই আজকে আমরা আলোচনা করছি গিট ব্রাঞ্চিং নিয়ে।
অন্যান্য ভার্ষন নিয়ন্ত্রণ সফ্টওয়্যারের সাথে গিট-এর পার্থক্য করতে গেলে অনেককেই বলতে শুনি যে, গিটে ব্রাঞ্চিং যথেষ্ট cheap। এই cheap কথাটার মানে যেমন স্বল্প খরচসাপেক্ষ, তেমনি এর দ্বারা বোঝায় এটা যথেষ্ট সহজ, দ্রুত এবং ঝামেলাহীনও। স্বস্তা, কারণ খুব অল্প রিসোর্স ব্যবহার করেই গিট ব্রাঞ্চিং করা যায় অগণিত।
কী এই গিট ব্রাঞ্চিং? ব্রাঞ্চ শব্দটা শুনলেই ব্যাংকের ব্রাঞ্চের কথা মনে হয় না? ঠিকই আছে। ব্রাঞ্চিং সেরকমইতো। এবারে একটা ঘটনা দেখা যাক:
আমি মূল রাস্তা ধরে হাঁটছি। আমার সাথে ২জন বন্ধু আছেন।
আমি মূল রাস্তা ধরে আরো এক মাইল এগোলাম, এবারে আমার সাথে আরো ২জন বন্ধু যোগ দিলেন। অর্থাৎ মোট বন্ধুর সংখ্যা ৪জন।
এবারে আমি রাস্তা বদল করলাম। ডানের গলিতে ঢুকে গেলাম। এই গলিতে আমি আরো ২জন বন্ধু জুটিয়ে নিলাম। মোট বন্ধু: [আগের] ৪জন + [নতুন] ২জন = ৬জন।
আরো এক মাইল এগোলাম, আরো ৪জন বন্ধু জুটিয়ে নিলাম, মোট বন্ধু হলেন ৬+৪=১০জন।
এমন সময় হঠাৎ, পথে আপনার সাথে দেখা। আপনি জিজ্ঞেস করলেন, আপনি এই রাস্তায় কেন? আপনার মূল রাস্তা কোথায়? আমি বললাম, সেটাতো ফেলে এসেছি। আপনি বললেন, বাহ, দারুণ! ১০জন বন্ধু নিয়ে পথ চলছেন! মূল রাস্তাতে আপনার কয় জন বন্ধু ছিলেন? বললাম, ৪জন। কেন, ১০জন নয় কেন? কারণ, বাকি ৬জন যে আমি ডানের গলিতে পেয়েছি।
হ্যা, ব্রাঞ্চিং-এর ক্ষেত্রে এই ব্যাপারটাই ঘটে। যতক্ষণ পর্যন্ত আপনি মূল রাস্তা ধরে হাঁটছেন, ততক্ষণ পর্যন্ত যা ঘটেছে, গলিপথে বা শাখা পথে ঢোকার সময় শাখা পথ কিন্তু ততটুকুর খবরই জানে। আর গলিপথে ঢুকে আপনি কতটুকু এগিয়েছেন, কী করেছেন, মূল পথ কিন্তু তার খবর জানে না।
স্বস্তাশ্রেণীর একটা উদাহরণ হয়ে গেল, তবু এটা বুঝলে ব্রাঞ্চিং-এর কিছুটা ধারণা পাওয়া যাবে। …কথা না বাড়িয়ে এবারে হাত নোংরা করা যাক…
গিট ব্রাঞ্চ তৈরি করা
নিজের কম্পিউটারে একটা ডিরেক্টরি (ফোল্ডার) তৈরি করি test নামে। এই ডিরেক্টরিতে ১টা ফাইল তৈরি করি index.html এবং সেই ফাইলে কিছু একটা লিখে দিই। যা ইচ্ছা লিখতে না চাইলে নিচের মতো লিখে একটা ভ্যালিড HTML ফাইল বানিয়ে নেয়া যেতে পারে:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Testing Git Branching</title>
</head>
<body>
<h1>Testing Git Branching</h1>
</body>
</html>
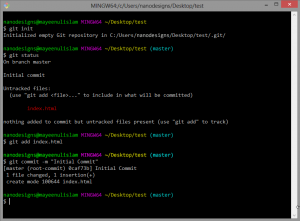
ব্রাউযারে index.html ফাইলটা খুললে দেখা যাবে, সাদা দৃশ্যপটে কালো লেখা স্পষ্ট দেখা যাচ্ছে। এবারে সেই ডিরেক্টরি-পাথে git bash চালু করি (মাউসের ডান বোতামে git bash here চেপে – বিস্তারিত)। যেহেতু এটা শ্রেফ একটা ডিরেক্টরি, তাই একে আগে গিট রেপোযিটোরিতে রূপান্তর করি: ব্যাশ-এ লিখি: git init। ব্যস, আমাদের ১টা ফাইলসমৃদ্ধ ডিরেক্টরিটা একটা গিট রেপোযিটোরিতে বদলে গেলো। আমরা এবারে আমাদের প্রথম commit করি, মানে আক্ষরিক অর্থে ভার্ষন নিয়ন্ত্রণ শুরু করি…। (দেখুন পর্দাদৃশ্য ১)
ভালো করে খেয়াল করে দেখুন, ঠিক প্রথম লাইনটার পরে পরের লাইনগুলোতে কোনো বিশেষ কিছু আপনার চোখে পড়ছে কিনা… ‘(master)‘ কথাটা যোগ হয়েছে প্রথম লাইনের পরে, এবং সেটা প্রতিবারই আপনার সাথে সাথে চলছে।
কী এই master?
কমান্ড: git branch
কমান্ড দিই:
$ git branch
অর্থাৎ, আমরা গিটকে বললাম, গিট তোমার ব্রাঞ্চের খবর জানাও। এবারে সে আমাদের দেখাবে:
* master
আবারো সেই master। মানে সে জানালো, তোমার ব্রাঞ্চ বা শাখা হচ্ছে master। ঠিকইতো আছে, এখনও তো আমি মূল রাস্তায় আছি। তো আমাকে যদি কেউ জিজ্ঞেস করে, কোন রাস্তায়? আমি বলবো, মূল রাস্তায় (master) – এর বাইরে তো কিছু বলার প্রশ্নই উঠে না, তাই না?
এবারে চলুন আমরা ব্রাঞ্চ তৈরি করে দেখি… ধরা যাক, আমরা ঠিক করলাম, এবারে আমরা এই প্রোজেক্টে কিছু স্টাইলিং যোগ করবো। কিন্তু মূল প্রোজেক্টটাতে সেই স্টাইলিং নিবো কি নিবো না, তা এখনও সিদ্ধান্ত নিতে পারিনি আমরা। হয়তো, এমন হতে পারে, স্টাইল ছাড়াই প্রোজেক্টটা আমাদের ঠিকই আছে। কিন্তু স্টাইল করলে কেমন লাগবে, সেটা একটু পরখ করে দেখতেও চাচ্ছি। যদি ভালো লেগে যায়, তাহলে কাজে লাগালেও লাগাতে পারি আমরা। …তো এরকম অবস্থায় আমরা style নামে একটা ব্রাঞ্চ তৈরির সিদ্ধান্ত নিয়েছি।
কমান্ড: git branch <branch-name>
ব্যাশে লিখলাম:
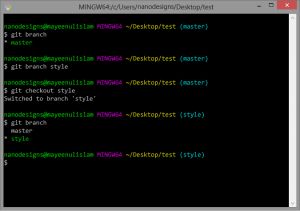
$ git branch style
সে আমাদের কিছু না বললেও আসলে style নামে একটা ব্রাঞ্চ তৈরি করা শেষ। আপনার নামের ডানদিকে, এখনও দেখুন (master) কথাটাই আছে, তার মানে আমরা এখনও master ব্রাঞ্চেই রয়েছি। কিন্তু আমাদেরতো নতুন খোলা style ব্রাঞ্চে কাজ করার কথা। আসুন তবে নতুন পথ ধরি…
গিট ব্রাঞ্চ অদলবদল
কমান্ড: git checkout <branch-name>
ব্যাশে লিখি:
$ git checkout style
টিপ্স:
ব্রাঞ্চ তৈরি আর বদল করার জন্য দুটো কমান্ড শিখেছি। শর্টকাটে একটা কমান্ড দিয়েও কাজটা করা যায়, লিখতে হবে:git checkout -b <branch-name>
সে বলছে, হ্যা, style ব্রাঞ্চে বদলে নিয়েছি। আমরা কিন্তু এবারে নতুন রাস্তায় উঠে গেছি। নতুন রাস্তাকে যদি জিজ্ঞেস করি, তোমার কাছে কয়টা ফাইল আছে? বলবে, ১টা (index.html)। তোমার কাছে কয়টা commit রেকর্ড আছে? বলবে, ১টা। আমরা যে আসলেই master ব্রাঞ্চ থেকে বদলে style ব্রাঞ্চে চলে এসেছি, সেটা আমরা এবারে নিজের নামের ডানদিকে দেখতেও পাচ্ছি, (master) নামটা বদলে ‘(style)‘ হয়ে গেছে। তবু আমরা একটু যাচাই করে দেখলাম:
$ git branch master * style
আশা করি বুঝে গেছি যে, ঐ স্টারটা (asterisk – *) আসলে আমাদের দেখায় আমার সক্রীয় ব্রাঞ্চ কোনটা।
এবারে আমাদের ডিরেক্টরিতে (ফোল্ডারে) একটা ফাইল তৈরি করলাম, style.css এবং তাতে লিখলাম:
body{
background-color: black;
color: white;
}
আর index.html ফাইলটা খুলে স্টাইলশিটটা লিংক করে দিলাম, <title> ট্যাগের ঠিক নিচেই লিখলাম:
<link rel="stylesheet" href="style.css">
ব্যস, আমাদের সাইটে একটা দারুণ স্টাইলিং করা হয়ে গেল 🙂 ।
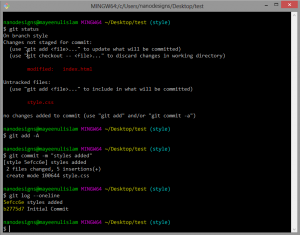
এবারে ব্যাশে git status জানতে চাইলে দেখাবে index.html পরিবর্তন হয়েছে, আর style.css নতুন যোগ হয়েছে, তাই untracked। আমরা সব পরিবর্তনকে স্টেজ করে তারপর আরেকটা কমিট করি (ধরা যাক, কমিট বার্তা দিয়েছি: “styles added”)। এবারে গিটের লগ (কমান্ড: git log) পরখ করলে দেখা যাবে দুটো কমিট হয়েছে:
- একটা কমিট হয়েছিল master ব্রাঞ্চে থাকা অবস্থায় (বার্তা: “Initial Commit”)
- আরেকটা কমিট এইমাত্র করলাম, style ব্রাঞ্চে থাকা অবস্থায় (বার্তা: “styles added”)
আমরা যা শিখেছিলাম, সব মিলে গেল। মূল রাস্তা পর্যন্ত যা যা হয়েছিল, সব শাখা রাস্তায় এসেছে। আর শাখা রাস্তায়ও নতুন বন্ধু জুটিয়ে নিয়েছি (নতুন ফাইল কিংবা নতুন লাইন কিংবা পরিবর্তিত লাইন)। ব্রাউযারে index.html ফাইলটা খুললে দেখা যাবে, কালো দৃশ্যপটে সাদা লেখা স্পষ্ট দেখা যাচ্ছে।
আসল মজাটা এখনও শুরু হয়নি। আসল মজাটা দেখা যাবে, যদি আমরা এখন আবার master ব্রাঞ্চে ফিরে যাই। ব্যাশ খুলে লিখলাম:
$ git checkout master
master ব্রাঞ্চে নিয়ে চলো। সে বরাবরের মতোই বলবে:
Switched to branch 'master'
হ্যা, master ব্রাঞ্চে, মানে মূল রাস্তায় ফিরে এসেছি। এবারে ডিরেক্টরিটা (ফোল্ডার) খুলে একটু দেখুন তো…
অ্যাবরাক্যাডাবরা! ছুহ মন্তর ছুহ, যাদু মন্তর ছুহ!
আমাদের style.css হাওয়ায় মিলিয়ে গেছে। শুধু তা-ই নয়, index.html ফাইলটা খুলে দেখুন, স্টাইলশিটটা লিংক করেছিলেন যে লাইন লিখে, সেই লাইনটিও নেই। কী মনে করে ব্রাউযার খুলে দেখলেন, কালো রঙের ব্যাকগ্রাউন্ডও হাওয়া। মাথায় হাত: হায়, হায়! আমার এতো কষ্টের কোড সব মুছে ফেললো গিট!
না বৎস, ধৈর্য্যই ধর্ম্ম!
গিট একেবারে ঠিক কাজটিই করেছে। আপনি গিটকে জিজ্ঞেস করেছেন, গিট তোমার মূল রাস্তার খবর বলো। সে বলছে, ১টা ফাইল, আর ১০ লাইনের কোড। বাকি যা যা যোগ করেছিলেন এই রেপোযিটোরিতে, সব করেছেন নতুন রাস্তায় গিয়ে। পরে যে রাস্তা যোগ হয়েছে, আগের রাস্তা তার খবর কী করে রাখবে? তাই সে আসলে নতুন রাস্তার খবর জানে না। …শান্ত হোন, আপনার কোড হারিয়ে যায়নি। আপনার কোড এখনও নতুন রাস্তায় আছে ঠিকই। আবারও যদি নতুন রাস্তায় ঘুরতে যান, ঠিকই সবকিছু ঠিকঠাক পাবেন, সেখানকার বন্ধুদেরও পাবেন। ব্যাশে লিখুন:
$ git checkout style
দেখুন তো সব ফিরে এসেছে কিনা? …এবার একটু প্রাণ খুলে হাসুন 😀 ।
আমি যখন প্রথম ব্যাপারটা লক্ষ করেছিলাম, আমি ব্যাশটাকে একপাশে এমনভাবে সরিয়ে রেখেছিলাম, যাতে মনিটরের আরেক পাশে ডিরেক্টরিটাও দেখতে পারি। তারপর ব্রাঞ্চ থেকে ব্রাঞ্চে একটু চেকআউট করে এই মজার দৃশ্য দেখেছিলাম মন ভরে। দারুণ লেগেছিল ব্যাপারটা আমার কাছে। 🙂
ব্যস, ব্রাঞ্চিং শেখা শেষ।
গিট ব্রাঞ্চ মিশিয়ে নেয়া
এবারে যদি আপনার style ব্রাঞ্চে করা স্টাইলগুলো দেখে আপনার মন পরিবর্তন করেন, চিন্তা করেন যে, নাহ্! ভালোইতো লাগছে কালো ব্যাকগ্রাউন্ডটা (নতুন রাস্তার বন্ধুরা তো ভালো মানুষই)। এক কাজ করি না কেন, মুল প্রজেক্টেই নিয়ে আসি না কেন (মূল রাস্তায়ই নিয়ে আসি বন্ধুদের)? যেই ভাবা, সেই কাজ। আপনি এবারে আপনার style ব্রাঞ্চটিকে master ব্রাঞ্চের সাথে মিলিয়ে নিবেন (merge করবেন)।
কমান্ড: git merge <branch-name>
গাছের একটা ডাল কাটবেন, তো সেটা কি ডালে বসে কাটবেন, নাকি গাছের কান্ডে বসে কাটবেন? …তো সেজন্যই আগে কান্ডে ফিরে আসুন (মানে যে ব্রাঞ্চের মধ্যে অন্য ব্রাঞ্চটাকে মিলিয়ে নিতে চলেছেন)। আর তারপর ডালটার বিহিত করুন (master ব্রাঞ্চে style ব্রাঞ্চটা মার্জ্ করুন):
$ git checkout master $ git merge style
এতে সে দেখাবে: এই হয়েছে, সেই হয়েছে, তোমার দুটো ব্রাঞ্চ মার্জ করে ফেলেছি। অর্থাৎ style ব্রাঞ্চে যা যা করেছিলে, এখন তা হুবহু master ব্রাঞ্চেও যোগ/বিয়োগ করে মিলিয়ে নিয়েছি। তোমার সবকিছু রেডি। ব্যাশে লক্ষ করুন, আপনি এখন master ব্রাঞ্চে আছেন। ডিরেক্টরিতে লক্ষ করুন, style.css ফাইলটা দেখা যাচ্ছে। এই অবস্থায় আপনি ব্রাউযার রিলোড করে দেখুন, আপনার ওয়েবসাইট কালো ব্যাকগ্রাউন্ডে সাদা লেখা দেখাচ্ছে।
গিট ব্রাঞ্চ রিমোটে তোলা
যদি আপনি আপনার রেপোযিটরিটা সার্ভারে কোথাও ব্যাকআপ রাখেন, হতে পারে সেটা github, gitlab, bitbucket, meat ইত্যাদি আপনার নিজস্ব git সার্ভার কিংবা শ্রেফ কোনো শেয়ার্ড রেপোযিটরি। আমরা বোধহয় আলাদা করে গিট রিমোট যোগ করা দেখিনি। খুবই মামুলি কাজ, আমরা এবারে সেটা করে নিই। ধরা যাক, আমাদের গিটহাবে একটা রেপোযিটরি আছে test নামে, তার পাথটা নিলাম, তারপর ব্যাশে লিখলাম:
$ git remote add origin https://github.com/mayeenulislam/test.git
ব্যস, তাতেই হয়ে গেল। origin নামে আমাদের একটা রিমোট যোগ হয়ে গেল, অর্থাৎ একটা সার্ভার কানেক্ট করে ফেললাম আমরা আমাদের এই রেপোযিটরিতে। এবারে আমরা চাচ্ছি, আমাদের style ব্রাঞ্চটা [মার্জ করি বা না করি], সেটা সার্ভারেও তুলে দিতে।
কমান্ড: git push <remote-name> <branch-name>
ব্যাশে লিখতে হবে, সেই পুরোন জানা কমান্ডটি, ধাক্কা দিয়ে তুলে দাও:
$ git push origin master
$ git push origin style
প্রথমে আমরা master ব্রাঞ্চটাকে ধাক্কা দিয়ে তুলে তারপর style ব্রাঞ্চটাকে ধাক্কা দিয়ে তুলে দিচ্ছি। (ইউযারনেম, পাসওয়ার্ড চাইলে দিয়ে দিতে হবে)
ব্রাঞ্চগুলোকে একবার পরখ করে দেখে নেয়া যেতে পারে:
$ git branch --all
* master
style
remotes/origin/master
remotes/origin/style
গিট ব্রাঞ্চ মুছে ফেলা
যেহেতু আমাদের style ব্রাঞ্চের কাজটা আমরা মূল ব্রাঞ্চে (master) মিশিয়ে নিয়েছি, আর ঐ ব্রাঞ্চ নিয়ে কাজ করারও ইচ্ছে নেই, তাই এখন আমরা চাইলে ব্রাঞ্চটা মুছে ফেলতে পারি। নতুন রাস্তার বন্ধুরা যদি আমার রাস্তায় চলে আসে, নাইবা থাকলো সে নতুন রাস্তা। 🙂
কমান্ড: git branch -d <branch-name>
মুছে ফেলার কাজটা খুব সোজা, কান্ডে থাকা অবস্থায় কিন্তু ডাল কাটতে হবে, অর্থাৎ master ব্রাঞ্চে থাকা অবস্থায় শাখা মুছে ফেলার কমান্ড দিতে হবে:
⚠️ সতর্ক থাকুন:
ব্রাঞ্চ ডিলিট করার জন্য -d লেখাটা নিরাপদ। এতে সে মার্জ করতে না পারলেও কারণ দেখাবে। আর যদি আমরা -d না লিখে -D লিখতাম, তাহলে কিন্তু সে জোর করে ব্রাঞ্চটা ডিলিট করে দিত।
$ git branch -d style
অর্থাৎ, গিট, style ব্রাঞ্চটাকে মুছে ফেলো তো। এতে সে লোকাল রেপোযিটরি থেকে style ব্রাঞ্চটা মুছে ফেলবে। পরখ করে দেখে নিতে পারেন:
$ git branch --all
* master
remotes/origin/master
remotes/origin/style
আমরা যেহেতু style ব্রাঞ্চটাকে master ব্রাঞ্চে মার্জ করেই ফেলেছি, সেটাকে তাহলে আর সার্ভারে তুলে দেখানোর কোনো মানেই ছিল না। ভুয়া একটা কাজ করেছি। কিন্তু তবু শিখে রাখলাম, মার্জ করি বা না করি, উভয় অবস্থায়ই ব্রাঞ্চকে রিমোটে তুলে রাখা যায়। কিন্তু এইমাত্র আমরা লোকাল style ব্রাঞ্চটাকে মুছে ফেলেছি। সার্ভারেরটা কিন্তু এখনও আছে। সেটা কিভাবে মুছবো?
সার্ভারের style ব্রাঞ্চটা মুছে ফেলা খুব সোজা। শুধু লোকালের style ব্রাঞ্চটা সার্ভারে একটু কেরামতি করি তুলে দিলেই হলো।
কমান্ড: git push <remote-name> :<branch-name>
তাহলে আমাদের origin রিমোট থেকে style ব্রাঞ্চটি মুছে ফেলতে লিখতে হবে:
$ git push origin :style
ব্রাঞ্চের নামের আগে কোলন (:) খেয়াল করবেন কিন্তু। এটা হচ্ছে true‘র প্রতীক।
⚠️ সতর্কতা
গিট ব্রাঞ্চিং ব্যবহার করার সময় খুব সতর্ক থাকতে হয় আপনি আসলে কোন ব্রাঞ্চে কাজ করছেন। ধরা যাক আপনি একটা ফিচার ব্রাঞ্চ খুলে কাজ করছিলেন, অথচ সপ্তা’খানেক পরে ভুলে গেলেন সেটা। আপনি অন্য কোনো কাজ ভুলে, এই ব্রাঞ্চে করে যাচ্ছেন অনবরত। অনেকদিন কাজ করার পর মনে পড়লো, হায় হায়, এটা কী করলাম, এই কাজ তো এই ব্রাঞ্চে করার কথা ছিল না। এই এত্তোগুলো কমিট তো এই ব্রাঞ্চে করার কথা ছিল না। তখন হয়তো ফেরা যাবে, কিন্তু সেটা যে বন্ধুর পথ হবে, সেটা আন্দাজ করা যায়।
এজন্য, যে এডিটর/আইডিই আপনি ব্যবহার করছেন, তাতে গিট ইন্টেগ্রেড করা গেলে খুব কাজের হয়। আর যদি তা না করা যায়, তাহলে প্রতিবার কাজে নামার আগে ব্যাশ খুলে ব্রাঞ্চটা দেখে নেয়ার অভ্যাস করতে পারেন।
আমার অভিজ্ঞতা:
যারা আমার মতো LESS বা Sass দিয়ে সিএসএস করেন, তারা কোনো না কোনো কম্পাইলার ব্যবহার করে থাকেন। এই কম্পাইলারগুলো যদি সেটআপ করা থাকে যে স্বয়ংক্রীয়ভাবে কম্পাইল হবে, তাহলে এগুলো ফাইলের modified টাইমস্ট্যাম্পের দিকে খেয়াল রাখে। যদি এধরণের কম্পাইলার সক্রীয় থাকে আর আপনি কম্পাইল করে একটা মিনিফাইড সিএসএস ফাইল তৈরি করে থাকেন, তাহলে ব্রাঞ্চ থেকে ব্রাঞ্চে অদলবদল হবার সময় সে মনে করে ফাইলটা বদলেছে, সাথে সাথে সে একটা কম্পাইল্ড সংস্করণ তৈরি করে। এটা ব্রাঞ্চ থেকে ব্রাঞ্চে দৌঁড়াদৌঁড়ির সময় খুবই বিশ্রী রকমের ঝামেলা তৈরি করে। এই ঝামেলা এড়াতে আমি ব্রাঞ্চ বদলের আগে কম্পাইলারটা সাময়িক বন্ধ করে নিই। …আপনাদের কাছে ভালো কোনো সমাধান থাকলে, তা মন্তব্য করে জানালে খুব উপকার হবে।
পরিশেষ
ব্যস, গিট ব্রাঞ্চিং-এর প্রাথমিক আলোচনা শেষ। এবারে এই জ্ঞানকে আরো বাড়িয়ে নিতে হবে। স্কট চ্যাকনের যে ভিডিও ইন্ট্রোটা দিয়েছিলাম গত পর্বে, তাতে ব্রাঞ্চিং বিষয়ে আলোচনা আছে বিস্তারিত। এই আলোচনা আর কিছু অনুশীলনের পরে ঐ ভিডিওটা রীতিমতো চক্ষু-খুলে-দেয়া’র মতো হবে, কথা দিচ্ছি।
ব্রাঞ্চিং-এ গেলে কিংবা একাধিক ডেভলপার মিলে কাজ করতে গেলে সবচেয়ে বড় যে সমস্যাটার সম্মুখিন সবাই হয়, তা হলো merge conflict বা মেশানোতে সংঘর্ষ। এই মার্জ কনফ্লিক্ট, কলেবোরেট করে, মানে একাধিক ডেভলপার মিলে ঝামেলা না করে কাজ করা বিষয়ে আরেকটা আলোচনার জোর দাবি রাখে। আগামী কোনো পর্বে সেটা নিয়ে আলোচনা করার আশা রাখি, ইনশাল্লাহ। সেদিন আমরা সহজে বোধগম্য কোনো গিট মডেল নিয়ে আলোচনা করতে পারি, যা আমাদের কাজকে আরো ঝামেলাহীন করে কলেবোরেটিভ কোড করতে সহায়তা করবে।
আরো গভীরে জানা যাক:
- Git Branching – Branch Management – Git^ – Scott Chacon-এর বই
- Git: Delete a branch (local or remote)^ – Tobias Kraze
- Branching and merging best practices in Git^ – StackOverflow
প্রচ্ছদের ছবি: chloepettersson.com থেকে নেয়া ছবি ও অন্যান্য গিট ব্রাঞ্চিং মডেলের মন্তাজ।
হালনাগাদ: ৩১ জানুয়ারি ২০১৭





অসাধারন লেখেছেন।
বাংলা ভাষায় গিট শেখার জন্য এর চেয়ে ভালো আর কোন Resource হতে পারে না।
সবচেয়ে মজার ব্যপার হচ্ছে আমি যখন পড়ছিলাম তখন একবার এর জন্যও আমার মনে হয়নি আমি কোন টিউটরিয়াল পড়ছি, মনে হচ্ছিল একটা গল্পের বই পড়ছি।
আমি আপনার লেখার প্রেমে পরে গেছি 🙂