গত পর্বে আমরা গিট সম্পর্কে অন্তর্নিহীত একটা প্রাথমিক ধারণা পেয়ে গিয়েছিলাম, এবং এখন আমরা গিট কী তা শুধু জানিই না, বুঝিও; কিভাবে গিট কাজ করে তাও জানি, খানিকটা বুঝিও – আজকে তা পুরোপুরি বুঝে নিবো ইনশাল্লাহ। আমরা কম্পিউটারে গিট ইন্সটল করে ফেলেছি আর সেটাকে সম্পূর্ণ নিজের করে নিয়েছি। এবারে কাজ শুরু করে দেয়া যাক:
আমরা গত পর্বে বলেছিলাম মাত্র ৬টা কমান্ড দিয়ে শিখে নিব, গিট কিভাবে ব্যবহার করতে হয়। …এখুনি হাত নোংরা করার দরকার নেই, একটু ভালো করে বুঝে নিতে হবে আগে। গিট রেপোযিটরি (কিংবা রেপোজিটোরি) কী? গিট কমিট কী (কমিটি নয় কিন্তু, কিংবা কম্মিট বলারও দরকার নেই)? স্টেজ করা কী? …বুঝে বুঝে এগোলে কনসেপ্ট পরিষ্কার হবে, নতুন কিছু গ্রহণ করাও সহজ হবে।
ধাপে ধাপে গিট
গিট রেপোযিটরি: ধরা যাক, আমার একটা ওয়েবসাইট বানাতে হবে, যেখানে দুটো ফাইল থাকবে: (১) index.html আর (২) style.css। ওযেবসাইটের নাম “mywebsite”। এখন কী করবো? … খুব সহজ, mywebsite নামের একটা ফোল্ডার তৈরি করে তার ভিতরে ফাইল দুটো রাখবো। তাহলে আমরা যদি বলি ঐ mywebsite ফোল্ডারটা হলো আমাদের প্রজেক্ট ফোল্ডার, ইউনিক্সের ভাষায় যাকে বলে ডিরেক্টরি, আর গিটের ভাষায় যাকে বলে রেপোযিটরি (repository)। ব্যস রেপোযিটরি বুঝে ফেললাম আমরা – রেপোযিটরি হলো আমাদের প্রজেক্টের সকল ফাইল একত্র করে রাখার একটা স্থান। তাহলে দেখা যাচ্ছে, একটা ফোল্ডার আর রেপোযিটরির মধ্যে কোনো পার্থক্য নেই। …আসলে তা কিন্তু সত্যি নয় – পার্থক্য আছে।
একটা ফোল্ডারকে যখন আমরা গিট রেপোযিটরি বলি, তখন তার ভিতরে .git নামে একটা লুকানো বা হিডেন ফোল্ডার থাকে। এই ফোল্ডারটির মধ্যেই গিট তার যাবতীয় তথ্য, রেকর্ড সংরক্ষণ করে রাখে। কিভাবে এটি তৈরি করে নিতে হয়, আমরা তা ধীরে ধীরে জেনে যাব। আপাতত এগিয়ে যাওয়া যাক আমাদের মূল টিউটোরিয়ালে।
ক্লাউড তৈরি করে নেয়া
গিট নিয়ে কাজ করার জন্য আমাদেরকে বিনামূল্যে নিজেদের প্রজেক্ট আপলোড করার সুযোগ করে দিয়েছে github.com নামের ওয়েবসাইটটি (এরকম আরো অনেক গিট সাইট আছে)। আমরা তাই সেখানেই আমাদের রিমোট রেপোযিটরিটা রাখবো। এজন্য আমাদেরকে গিটহাবে বিনামূল্যে একটা অ্যাকাউন্ট খুলে নিতে হবে। নিজের ইমেইল ঠিকানা আর পাসওয়ার্ড দিয়ে গিটহাবে ঢুকে একটা নতুন রেপোযিটরি তৈরি করে ফেলা যাক। সময়ে সময়ে গিটহাবে নতুন পরিবর্তন হচ্ছে, আপাতত নামের পাশের যোগ চিহ্নে (+) ক্লিক করে New Repository চেপে নতুন রেপো তৈরি করে নিতে হবে। আমরা আপাতত git-tutorial নামে একটা রেপো তৈরি করে নিলাম, এবং নিচে README ফাইল যাতে যুক্ত হয় সেজন্য টিকচিহ্ন দিয়ে দিলাম। পাবলিক রেপো তৈরি করবো, কারণ প্রাইভেট রেপো তৈরি করতে খরচা করতে হবে। আমরা কাজ না বুঝে এখনই পয়সা ঢালতে রাজি না।
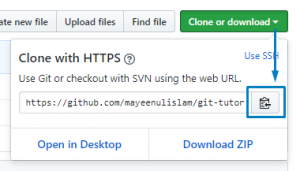
ব্যস আপনার প্রথম গিট রেপোযিটরি আপনার জন্য তৈরি। আমরা এখন এই রেপোযিটরিটাকে আমাদের পিসিতে clone করবো। ক্লোন করা মানে হলো হুবহু আরেকটা রূপ দেয়া – পৃথিবীতে প্রথম (১৯৯৬ খ্রি.) সফল ক্লোন করা ভেড়ার নাম ডলি, সে ছিল অন্য একটা ভেড়ার অবিকল আরেকটা সত্তা। আমাদের ক্ষেত্রেও বিষয়টা তা-ই। আমাদের সার্ভারে বা ক্লাউডে যা আছে, আমরা সেটাকে লোকাল পিসিতে অবিকল নামিয়ে আনবো। এজন্য আমাদেরকে এই রেপো’র path-টা নিতে হবে। এটা রেপোযিটরির ডানদিকে পাওয়া যাবে, সেখান থেকে কপি করে নিতে হবে।
টিপ্স: যেখানেই থাকি না কেন git bash প্রথমে user-এর ফোল্ডারে খোলে। তারপর ডস কমান্ড লিখে লিখে নিজের কাঙ্ক্ষিত ফোল্ডারে যেতে হয়। কিন্তু আমরা গত পর্বে ‘ধর্তব্য ধাপ ২’-তে যে কাজটা করেছিলাম, তা আমাদের কাজকে আরো সহজ করে দিয়েছে। যেখানেই আছেন, খালি জায়গায় মাউসের ডান বোতাম ক্লিক করুন, লেখা দেখবেন: Git Bash Here। ক্লিক করুন, আর গিট ব্যাশ সরাসরি ঐ পাথেই খুলবে। যারা Windows XP SP2 ব্যবহার করছেন, তারা এটা না পেলে Windows Explorer মোডে বামদিকে যে ফোল্ডার ট্রি আসে, সেখানে ফোল্ডারের উপরে মাউসের ডান বোতামে এই কমান্ডটি পাবেন।
একটা Notepad খুলে লেখাটা পেস্ট করলে দেখা যাবে সেটা আসলে আমার ঐ রেপোযিটরির URL-ই, শুধু শেষে একটা .git [ডট গিট] যুক্ত আছে।
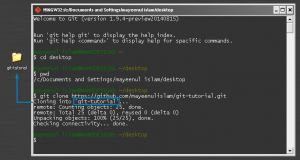
এবারে আমাদের পিসিতে Start মেনু থেকে Git Bash চালু করি। ধরা যাক আমরা ক্লোন করে ডেস্কটপে (desktop) রাখবো, তাই আমাদেরকে কমান্ড লিখে আগে ডেস্কটপে যেতে হবে – এটা গিটের অংশ না। যারা ডস মোডে কাজ করেছেন, তারা এটাতে খুব বেশি অভ্যস্থ। আর এগুলো গোণায়ই ধরা যায় না। আমরা নিচের মতো করে লিখলেই ডেস্কটপে চলে যেতে পারি- বলছি change directory to desktop:
cd desktop
এন্টার চাপতেই আমরা ডেস্কটপে চলে এলাম। সত্যি এসেছি কিনা তা যাচাই করা যায় pwd কমান্ডটি লিখে এন্টার চাপলে।
কোড ১: ক্লোন করে নেয়া
যাহোক এবারে আমাদের রেপোযিটরি পাথ ব্যবহার করে আমরা সার্ভারে থাকা গিট রেপোযিটরিটিকে আমাদের ডেস্কটপে নিয়ে আসবো। এজন্য আমাদেরকে লিখতে হবে:
git clone https://github.com/mayeenulislam/git-tutorial.git
লক্ষ করুন, আমরা ওখান থেকে যে লিংকটা কপি করেছিলাম, তা এখানে পেস্ট করেছি। পেস্ট করতে কষ্ট হলে নোটপ্যাডে পেস্ট করে দেখে দেখে টাইপ করে নিন। এবারে এন্টার চাপলে সার্ভার থেকে গিট রেপোযিটরিটি আমাদের পিসিতে হুবহু নেমে যাবে। …কোথায় নামবে? যেখানে আমরা সর্বশেষ ছিলাম (pwd লিখে চেক করে দেখেছিলাম)। …ক্লোন হবার সময় ব্যাশ আমাদের দেখিয়েছে Cloning into 'git-tutorial'..., তার মানে ডেস্কটপে আমাদের রেপোযিটরিটা git-tutorial নামে তৈরি হয়েছে। আমরা ডেস্কটপে সেই ফোল্ডারটা দেখেও নিতে পারি। সুতরাং আমরা এখন ঐ ফোল্ডার বা রেপোযিটরিতে ব্যাশ ব্যবহার করে ঢুকতে চাইলে লিখবো:
cd git-tutorial
আমরা এখন আমাদের সদ্য নামানো রেপোযিটরির ভিতরে আছি।
কোড ২: গিট, তোমার খবর কী?
এবারে আমরা জানতে চাচ্ছি, এই রেপোযিটরির খবর কী। গিটের হালচাল জানতে হলে বহুল ব্যবহৃত কমান্ডটি হলো:
git status
উত্তরে গিট আমাদেরকে বলবে: হ্যা, হ্যা, খবর খুব ভালো। তোমার গিট রেপোযিটরিটা সার্ভারের ওরিজিনাল রেপোযিটরির সাথে এক্কেবারে সাম্প্রতিক (up-to-date), কমিট করার কিচ্ছুই নেই, পুরোপুরি সাফ-সুতরো। 🙂
On branch master
Your branch is up-to-date with 'origin/master'.
nothing to commit, working directory clean
আমরা কিন্তু দুটো কমান্ড ইতোমধ্যেই শিখে ফেলেছি। আর এটাও লক্ষ করেছি কিনা যে, গিটের অধিকাংশ কমান্ড শুরু হয় git লেখাটা দিয়েই। 🙂
তথ্যকণিকা: এই যে রেপো’র ভিতরে গিয়ে git status লেখার সাথে সাথেই সে আপনাকে তথ্য দেখানো শুরু করলো, তার কারণ এটা একটা গিট রেপোযিটরি। আমরা যখন গিটহাবে রেপো বানানোর সময় README ফাইল যোগ করতে বলে দিয়েছিলাম, তখনই সে এটাকে একটা গিট রেপো বানিয়ে দিয়েছে। যদি আমাদের প্রজেক্টটি গিট রেপো বানানো না থাকতো, কিংবা একটা সাধারণ ফোল্ডারের ভিতর ঢুকে আমরা স্ট্যাটাস জানতে চাইতাম, তখন কিন্তু গিট আমাদেরকে কিচ্ছু বলতে পারতো না। আর তখনই আমাদেরকে আমাদের ফোল্ডারকে আগে গিট রেপো বানানো লাগতো। যেকোনো ফোল্ডারকে গিট রেপো বানানোর জন্য আপনাকে গিট ব্যাশে সেই ফোল্ডারে ঢুকে কোড লিখতে হবে git init — গিটকে ইনিশিয়েট করো – চালু করো। আর তখনই আমাদের শিখে আসা .git ফোল্ডারটি ঐ ফোল্ডারে তৈরি হয়ে নিজের কাজ শুরু করবে।
আমরা এবারে আসল ভার্সন কন্ট্রোল বা ভার্সন নিয়ন্ত্রণ করে দেখবো… আমাদের রেপোযিটরির ভিতরে একটা index.html ফাইল আছে। সেটা যদি আমরা টেক্সট এডিটরে খুলি, তাহলে নিচের মতো HTML কোড দেখা যাবে:
<html>
<head><title>Test - nanodesigns</title></head>
<body>
<p>This is a test file for git-tutorial repository.</p>
</body>
</html>
ধরা যাক এটাই আমাদের ওয়েবসাইট, দারুণ সুন্দর একটা ওয়েবসাইট। আমরা করলাম কি, প্যারাগ্রাফ ট্যাগের শেষের ফুলস্টপটাই (.) শুধু ফেলে দিলাম। তারপর আবার ফাইলটা সেভ করলাম। তারমানে কি? আমাদের ফাইলে একটা পরিবর্তন করা হয়েছে। পরিবর্তনের পরিমাণ হিসেবে খুবই নগন্য (হা হা হা, এটা কোনো পরিবর্তন হলো নাকি?), কিন্তু তবু পরিবর্তন তো…। এবারে ব্যাশে ফিরে আসুন, আপনি আমাদের রেপো’র ভিতরে রয়েছেন, এবারে আবার গিটের হালচাল জানতে চান:
git status
এবারে গিট লাল রং দিয়ে আমাদের test.html ফাইলটাকে দেখিয়ে বলবে: এহ্হে, মডিফাই করা ফাইল পাওয়া গেছে, যা এখনও মঞ্চে তোলা হয়নি (not staged)। ঠিকইতো, আমরা ফাইলটাতে পরিবর্তন করেছি, কিন্তু গিটের সাথে তো কোনো খেলাধুলা করিনি এপর্যন্ত।
কোড ৩: মঞ্চে তোলো
তাই এবারে গিটকে বলতে হবে, গিট, হ্যা, ফাইলে পরিবর্তন যা তুমি দেখতে পাচ্ছো, তা ঠিকই আছে। এই পরিবর্তনকে এবার মঞ্চে নিয়ে এসো:
git add test.html
আমরা গিটকে শুধুমাত্র test.html ফাইলটাকে মঞ্চে নিয়ে আসতে বললাম add বলার পরে ফাইলের নামটা লিখে। ধরা যাক, একবারে অনেকগুলো ফাইলে আমরা পরিবর্তন করলাম, তখন কি আমরা প্রত্যেকটা ফাইলের নাম ধরে ধরে এভাবে যোগ করে নিব? না তখন সব ফাইলকে এক কমান্ডে staged করে নেয়ার কমান্ড হলো git add . (গিট অ্যাড ডট্) কিংবা git add -A, অর্থাৎ, গিট, সব (All) ফাইলকে যোগ করে নাও। এবারে আবারও git status জানতে চাইলে সবুজ রঙে গিট আমাদের ফাইলটা দেখাবে: হ্যা, তোমার পরিবর্তনটা মঞ্চে নিয়ে এসেছি (staged), এবারে তা কমিট করার অপেক্ষায়। এবারে আমরা আমাদের পরিবর্তনটার একটা ছবি তুলে রাখবো।
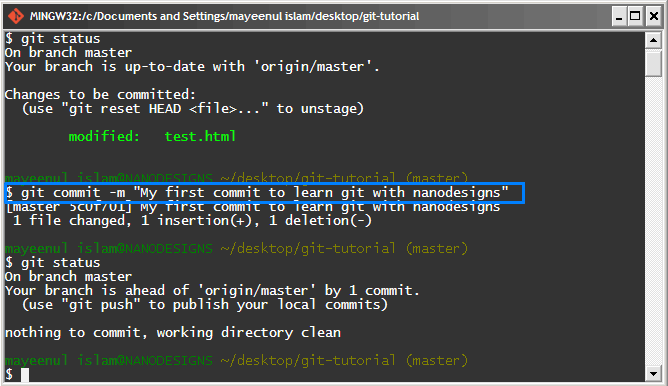
কোড ৪: ছবি তোলো
…এই যে মঞ্চে তোলা বা যোগ করে নেয়া, একে বলা হয় stage করা। এর পরের ধাপটাই ছবি তুলে রাখা (snapshot)। তাহলে বুঝা গেল, staged না হলে, মঞ্চে আনা না হলে মডেলের snapshot নেয়া যায় না।
unstaged ফাইলকে staged করা হয়েছে, পর্দার পেছনের মডেলকে মঞ্চে আনা হয়েছে, এবারে আমাদের দরকার ছবিটা তুলে রাখা, আর একে গিট-এর ভাষায় বলে কমিট করা (commit)। আমরা গত পর্বে দেখেছিলাম, গিট আসলে ফাইল সংরক্ষণ করে না, ছবি তুলে রাখার মতোই ফাইলের অবস্থার রেকর্ড রাখে। কমিট করার মাধ্যমে আমরা আসলে গিটকে বলি: গিট বাবাজি, করো…। কী করবে? গিটের তো একটাই কাজ, ভার্সন নিয়ন্ত্রণ। সে তখন স্টেজ করা ফাইলগুলোর একটা রেকর্ড রেখে দিবে। এজন্য আমরা টাইপ করবো:
git commit -m "My first commit to learn git with nanodesigns"
এই কোডে আমরা বললাম, গিট, কমিট করো। [যাতে পরে চিনে নিতে পারি, তাই] কমিটটাকে একটা বার্তা (-m) দিয়ে সংরক্ষণ করে রাখো। বুঝতেই পারছেন, পাশে ডাবল কোটের ভিতরে আমরা বার্তাটাই রেখেছি। …এবারে আবার git status টাইপ করে এন্টার চাপলে দেখাবে, কমিট করার নতুন কিছুই নেই, প্রজেক্ট ফোল্ডার ফকফকা পরিষ্কার।

সম্পূর্ণ লোকালি গিট: বারবার একই কথা, গিট দিয়ে লোকালি কাজ করা যায়, ইন্টারনেটের দরকারই নেই। কিন্তু আমরা তো শুরুই করলাম github.com দিয়ে? ক্যামনে কী?। ডেস্কটপে একটা ফোল্ডার খুলুন, নাম দিন ‘test’। ভিতরে একটা টেক্সট ফাইল খুলুন, নাম দিন ‘test.txt’। ঐ ফোল্ডার পাথে git bash খুলুন। লিখুন git init। ব্যস, গিট রেপো তৈরি। এবারে git add -A আর git commit -m "Test"। আমরা সবই পারি… 🙂
হাত নোংরা করি…
এবারে পটাপট কয়েকবার অনুশীলন করা যাক—
- HTML ফাইলটা খুলে কিছু পরিবর্তন করে ফেলুন।
- এবারে ব্যাশ খুলে লিখুন
git status, - স্ট্যাটাস দেখা হয়ে গেলে লিখুন
git add test.htmlকিংবাgit add -A, ব্যস হয়ে গেল মঞ্চে তোলা বা স্টেজ করা - এবারে আরেকটা কমিট করতে লিখুন
git commit -m "Another commit" - আবার git status চেপে অবস্থা দেখুন
- ফাইলটা আরো খানিকটা বদলে তারপর
- স্টেজ করুন, তারপর
- আরেকটা কমিট করুন।
…সহজ না? ব্যস, আপনার গিট শেখা শেষ। আপনি গিট শিখে গেছেন।
আপনি বলবেন: এক মিনিট; কোড শেখার কথা ছিল ৬টা, শেখা হলো ৪টা, বাকি দুটোর কী হবে? আসলে বাকি দুটো না হলেও আপনি লোকালি গিট ব্যবহার করে এভাবে ভার্সনের পর ভার্সন সংরক্ষণ করতে পারবেন। গিটের পুরো কাজটাই হয় লোকালি, একারণে গিট অনেক দ্রুত। এবং সত্যি কথা হলো, ‘তথ্যকণিকা’ সাথে নিয়ে কোড ২, ৩, আর ৪ দিয়েই আপনি লোকালি ভার্সন নিয়ন্ত্রণ করতে পারবেন (সহায়তার দরকার হলে ডানের বাক্সটা দেখুন)। …তবে যেহেতু আমরা সার্ভার থেকে জিনিসপত্তর নামিয়ে নিয়েছিলাম, তাই সার্ভারে আবার সেটা তুলে দেয়ার বিষয় থাকতেই পারে। এজন্য দরকার হবে এই দুটো কমান্ড-
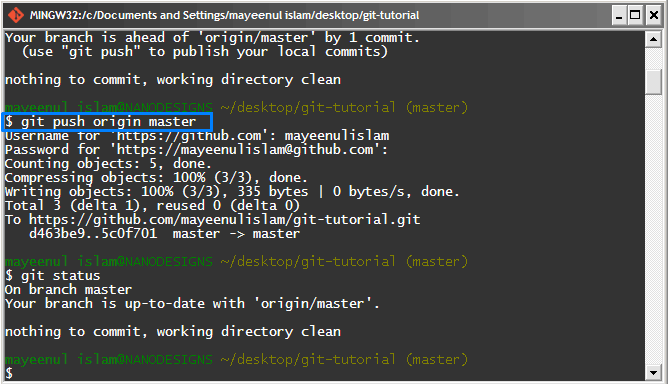
কোড ৫: ধাক্কা মেরে তুলে দাও
যেহেতু ইতোমধ্যে আমাদের রেপোযিটরিতে আমরা বেশ কিছু পরিবর্তন করে ফেলেছি, তাই এবারে আমাদের পরিবর্তনটাকে আমাদের সার্ভারে তুলে দেয়া যাক, তাহলে লোকাল পিসিতে কোনো সমস্যার কারণে (যেমন: হার্ডডিস্ক ক্র্যাশ করা) ভার্সনের রেকর্ডগুলো মুছে গেলে আমরা যেন সার্ভার থেকে আবার, বারবার, যখন দরকার Clone করে নিতে পারি। তো, আমাদের লোকাল রেপোতে করা যাবতীয় কমিট সার্ভারে তুলে দিতে হলে লিখতে হবে:
git push origin master
অর্থাৎ, গিট, মূল যেখান থেকে একে পেয়েছো, সেখানে একে ধাক্কা (push) দিয়ে তুলে দাও। আমরা যখন ক্লোন করে রেখেছিলাম, তখনই সে তার খাতায় জানিয়ে রেখেছিল, তার মূল অস্তিত্ব যে সার্ভারে, সেখানে তার জন্ম হয়েছিল। তাই এখন যখন আমি origin master-এ তুলে দিতে বলেছি, সে বুঝে গেছে, কোন অরিজিনাল মাস্টারে তাকে তুলতে বলেছি।

গিট তখন আমার গিটহাবের ব্যবহারকারী নাম আর পাসওয়ার্ড জানতে চাইলো, আমি লিখলাম, তারপর এন্টার চাপতেই সে আমার লোকাল পিসিতে করা পরিবর্তনটা সার্ভারে তুলে নিয়ে সার্ভারের রেপোটাকেও সাম্প্রতিক করে নিলো। আমরা সেটা যাচাইও করে নিলাম গিটের হালহকিকত জিজ্ঞেস করে।
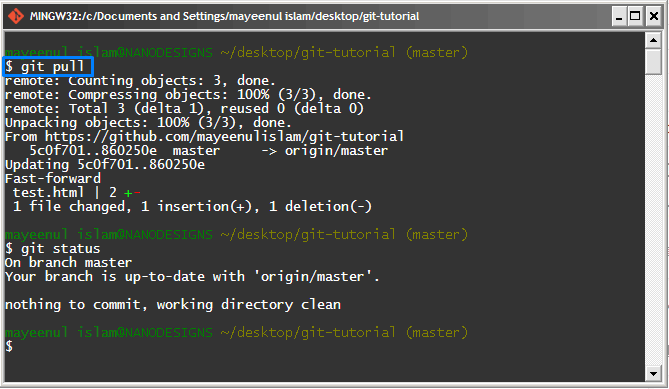
কোড ৬: টান দিয়ে নামিয়ে নাও
যদি একই রেপোযিটরিতে আপনার বন্ধু কিংবা সহকর্মীও কিছু পরিবর্তন করে থাকেন, তাহলে সেটা আপনার লোকাল পিসিতে থাকার কথা না, কারণ আপনার বন্ধু আপনারই মতো প্রথমে ক্লোন করেছেন, তারপর তাঁর লোকাল পিসিতে কমিট করে তা সার্ভারে push করেছেন। পরদিন আপনি যখন কাজ শুরু করতে বসলেন, তখন যদি আপনি লোকাল পিসিতে থাকা ভার্সন নিয়েই কাজ শুরু করেন, তাহলে আপনার বন্ধু যে আরো কাজ এগিয়ে রেখেছিলেন, তা আপনি পেলেন না, হয়তো আবার আপনি একই কাজই করলেন বসে বসে, শ্রেফ একটা পণ্ডশ্রম হলো। এই ঝামেলা যাতে না হয়, সেজন্য আপনি পরদিন কাজ শুরুর আগে যে কাজটা করবেন, গিটকে বলবেন গিট, টান দিয়ে নামাও আগে…।
git pull

ব্যস, আপনার বন্ধুর/সহকর্মীর করা কাজ এবারে আপনার রেপোতেও আপডেট হয়ে গেল, এবারে আপনি নিশ্চিন্তে এগিয়ে যাওয়া কাজের উপর কাজ করে আরো এগিয়ে নিতে পারেন কাজকে। তারপর আবার push করে দিলেই আপনার বন্ধুও ওখান থেকে pull করে আপনার আপডেটগুলো পেয়ে যাবেন।
ব্যস, গিট আমাদের আয়ত্বে এসে গেছে। এবারে একে এগিয়ে নিতে হবে আরো অনেকদূর। আজ যে পথচলা শুরু হলো, এটা তো শুরু মাত্র। আমাদের জানার শেষ নেই। merge করা, merge conflict দূর করা, branch নিয়ে কাজ করা, প্রাইভেট রেপোতে কাজ করা, fetch করা, ফেচ করা তথ্যের সাথে পার্থক্য দেখা, অন্যের রেপোতে কাজ করা… কত রকম কাজ এখনও বাকি…। তাই এপর্যায়ে বোধহয় একটা উপযুক্ত সময় হয়েছে Scott Chacon-এর গিট পরিচিতিমূলক বক্তৃতাটা দেখে নেয়ার (এই ভিডিওটার লিংক দিয়ে বন্ধু নাজমুস সাকিব সর্বপ্রথম আমার গিট শেখার সূচনা করে, অবশ্য প্রথম হিসেবে একটু কঠিনই লাগছিল, কিন্তু এবারে আপনাদের আর কঠিন লাগবে না):
মঈনুল ইসলাম
🔗 mayeenulislam.github.io
আরো তথ্য
- Understanding git for real by exploring the .git directory – Pierre de Wulf (Medium.com) – .git ফোল্ডারটি ঘুরে ঘুরে দেখা যেতে পারে, medium-এ প্রকাশিত এই টিউটোরিয়াল দেখে নিলে।
হালানাগাদ: ৬ আগস্ট ২০১৭







Vai commit kora to holo ekhon jodi ager stage a ferot jete chai tahole ki code likhte hobe. Mane ami jodi gotokal je kajta korsi seta return ante chai tahole kemne?
ভাই এটা নিছকই একটা প্রাথমিক পরিচিতি পর্ব। এখানে লম্বা-চওড়া বিষয় তাই উল্লেখ করা হয়নি।
এবারে যেহেতু আপনি পরিচয়টা জানেন, এবারে তো গুগল করতে হবে প্রচুর…
এভাবে…
অনেক ধন্যবাদ….
অসাধারণ…………………অপেক্ষায় ছিলাম। অনেক অনেক ধন্যবাদ। আপ্নার বলার ভঙ্গিটা দারুণ সহায়ক শেখার জন্য আশা থাকবে কঠিন কঠিন বিষয়গুলো এভাবেই সহজ করে আমাদের শিখাবেন।
অসাধারণ
Vai,Git a Xampp Use korbo kamne!????
আপনার প্রশ্নটা পরিষ্কার নয়। গিট দিয়ে ভার্ষন নিয়ন্ত্রণ করবেন; আর য্যাম্প দিয়ে সার্ভার-ডাটাবেজ চালাবেন। তবে কিভাবে আপনি আপনার কোনো প্রোজেক্টে গিট ব্যবহার করতে পারেন, তার একটা ধারণা পাবেন আমার এই উত্তরে।
Brother, I have a questions. How can i word wordpress on git. How can i manage my database. Actually i am not clear about WordPress version control. git only work for static file? or I can work also wordpress live site using database?
ওয়ার্ডপ্রেসের সাথে git ব্যবহার আমি নিজেও করি। সুতরাং শুধু যে স্ট্যাটিক সাইটের জন্যই এটা প্রযোজ্য, তা ঠিক নয়।
এবার আসি কিভাবে সেটা করা যায়:
.gitignoreফাইলটা যত্ন করে মেইনটেন করতে হবে। যেমন:wp-config.php,uploadsডিরেক্টরি, ইত্যাদি ইগনোর করার পরামর্শ দেয়া হয়। মনে রাখতে হবে,wp-config.phpছাড়া ওয়ার্ডপ্রেস রান করবে না, সেক্ষেত্রে ডেভলপার নিজের এন্ডে নিজেরwp-config.phpতৈরি করে নিবে।dbনামের একটা ডিরেক্টরি করে সেখানে সেটা.sqlফাইল হিসেবে রাখা যায়, এতে ডাটাবেযেরও ভার্ষন নিয়ন্ত্রণ হয়। আমরা যখন ওয়ার্ডপ্রেস হালনাগাদ করি, প্লাগইন ইনস্টল করি, থিম বদলাই, নতুন মিডিয়া আপলোড করি, নতুন কন্টেন্ট যোগ করি – ইত্যাদি কারণে আমাদের ডাটাবেয আপডেট হয়, তাই এসব ক্ষেত্রে পরিবর্তনের পরে করা কমিটের আগে ডাটাবেযের ব্যাকআপ নামিয়ে কমিটে যোগ করে নিলেই সমাধান হয়।দলগতভাবে গিট ব্যবহারের একটা পরামর্শসূচক স্লাইড^ তৈরি করছিলাম, চূড়ান্ত হয়নি হয়তো, তবু দেখতে পারেন।
আর তো কোনো ইস্যু দেখি না। আমি অবশ্য ক্লোযড সোর্স ভার্ষন নিয়ন্ত্রণ করি, তাই আমি প্লাগইন, থিম, wp-config.php, uploads সবই ভার্ষন নিয়ন্ত্রণের অধীনে রাখি, এবং সেগুলো কমিটও করি। কারণ আমাদের ডেভলপার ডিপেন্ডেন্সি কম, এবং ছোট টীমে সিকিউরিটি লীক হবার সমস্যা কম আল্লাহ’র শুকর।
আর, একটা ওয়ার্ডপ্রেস ইন্সটলেশনে একটাই প্রোজেক্ট মেনটেন করি। তবে শুধু থিম ডেভলপমেন্ট কিংবা শুধু প্লাগইন ডেভলপমেন্টে আমি শুধু থিম বা প্লাগইনটার ভিতরে গিট দিয়ে ভার্ষন নিয়ন্ত্রণ করি, পুরো ওয়ার্ডপ্রেস ইন্সটলেশনটা সেক্ষেত্রে গিটে চিন্তা করি না। কারণ ওগুলোকে ডেভলপই করা হয় যেকোনো ইন্সট্যান্সে যেন কাজ করে সেরকম চিন্তা করেই। যেমন: NanoSupport.
দু’টো পর্ব পড়ে শেষ করলাম……এতদিন SVN ইউজ করতাম কাজে, তাই যখন গিট-এ সুইচ করার চিন্তা করছিলাম তখন বাংলা গাউডলাইন-ই ফলো করার কথা ভাবি আগে……চমৎকার ধারাবাহিকটা শেখার শুরুটা অনেক মসৃন করে দিল…….আপনাকে অনেক ধন্যবাদ 🙂
আপনাকেও ধন্যবাদ।