কমান্ডলাইনে কাজ করার মজা একজন প্রোগ্রামার খুব উপভোগ করেন। কমান্ডলাইন কী? উইন্ডোজে যেমন ডস মোডে প্রোগ্রাম লিখে কাজ করা – বিষয়টা তা-ই। ওমুক ফোল্ডারে ঢুকতে হলে লিখতে হয় cd omuk – মহা মসিবতের কথা! অথচ GUI পদ্ধতিতে আমরা মাত্র একটা ক্লিকে কত অনায়াসে ফোল্ডারের পর ফোল্ডারে যাতায়াত করতে থাকি। কিন্তু GUI পদ্ধতিতে কিছু কিছু কাজ আছে, যেগুলো করতে গেলে ঝামেলা পোহাতে হয়, অথচ কমান্ডলাইনে (মানে কমান্ড লিখে) খুব অনায়াসে, হয়তো মাত্র এক লাইনের একটা কোড লিখে কাজগুলো একসাথে করে ফেলা যায় – বলা ভালো তুড়ি মেরে করে ফেলা যায়। খুব সহজ একটা উদাহরণ হতে পারে, অমুক ফোল্ডারে ঢুকে সেখানকার সকল ফাইল তমুক ফোল্ডারে নিয়ে যাও। আপনি যেখানে কাজটি করতে পারবেন কমান্ডলাইনে মাত্র এক লাইনের কমান্ড লিখে, সেখানে GUI পদ্ধতিতে আপনাকে অনেকগুলো ফোল্ডারে ঘুরাঘুরি করে কাজটি করতে হবে। কমান্ডলাইন ব্যবহার করার মজাটা ব্যবহার না করেই বুঝতে চাইলে কীবোর্ড শর্টকাট ব্যবহারের সাথে তুলনা করে বুঝা যেতে পারে। খুব সহজে কীবোর্ড শর্টকাট ব্যবহার করে কপি-পেস্ট করার কমান্ডটি (ctrl+c » ctrl+v) আমরা হরহামেশা ব্যবহার করি। যারা অভ্যস্ত তারা স্বীকার করতে বাধ্য হবেন যে, এটা মাউস ব্যবহার করার চেয়ে দ্রুত। 🙂
আমরা আশা করি কমান্ডলাইনের মজা আর কার্যকারিতার শক্তিমত্তা সম্পর্কে একটা ধারণা পেয়ে গেছি। ব্যস, আমাদের আজকের আলোচনা কমান্ডলাইন নিয়ে হলেও তা অপারেটিং সিস্টেমের শেল কমান্ডলাইন না, বরং আমাদের বহুল পরিচিত, বহুল ব্যবহৃত ওপেন সোর্স ব্রাউজার Mozilla Firefox-এর কমান্ডলাইন, যার কেতাবি নাম হচ্ছে GCLI (Graphical Command Line Interpreter) – সোজা বাংলায়: কমান্ড লাইনের লেখাকে দৃষ্টিগ্রাহ্য করে কাজে রূপান্তর করার প্রোগ্রাম। এটি ফায়ারফক্সের বিল্ট-ইন ওয়েব ডেভলপার টুল-এর একটি এক্সটেনশন।
এই কমান্ডলাইনটি অতি সম্প্রতি আমার এক সহকর্মী আমাকে দেখালেন, আমি মোহাম্মদ সিরাজুল ইসলাম-এর কৃতজ্ঞতা জ্ঞাপন করছি। এটি ইউনিক্স কনসোলের মতোই অপূর্ব একটি ফিচার। এতোদিন কেন দেখলাম না, নিজেকেই শুধাই!
কিভাবে কী?
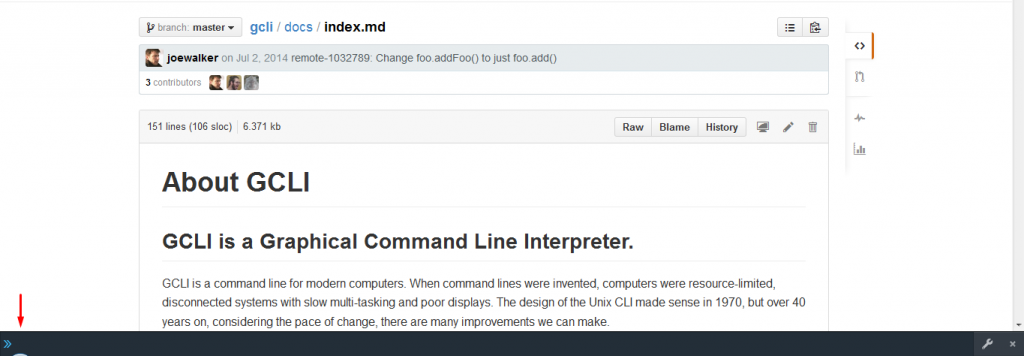
ফায়ারফক্স ব্রাউযার খুলে কীবোর্ডে Shit+F2 চাপলেই ব্রাউযারের একেবারে নিচে দেখবেন একটি ছোট্ট বার খুলে গেছে। অথবা ব্রাউযারের Tools » Web Developer » Developer Toolbar সিলেক্ট করে দিলেই নিচে এটিকে দেখা যাবে।
ব্যস, এটাই হলো আপনার ফায়ারফক্স জিসিএলআই কমান্ডলাইন। এখানেই আপনি বৈধ কমান্ডগুলো লিখে প্রয়োজনীয় অনেক কাজ অনায়াসে করে নিতে পারবেন। সুতরাং বাকি পোস্টটা না পড়েও আপনি এখনই অনায়াসে কাজে নেমে যেতে পারেন। কিন্তু তবু পড়ে নেয়ার অনুরোধ রইলো…
কী কাজে আসবে?
কী কাজে আসবে, তার ইয়ত্তা নেই। কারণ এটি এক্সটেনসিবল, মানে বর্ধনযোগ্য, মানে বাড়তি যোগ করা যাবে এমন সক্ষমতাসম্পন্ন একটি প্রোগ্রাম। আমি কয়েকটা মাত্র উদাহরণ দিবো, কারণ আমি নিজেও জানি খুব কম:
স্ক্রিনশট:
বিভিন্নসময় ওয়েবসাইটের স্ক্রিনশট নেবার দরকার পড়ে। ডেস্কটপে আমার পছন্দ LightShot Desktop – রীতিমতো অসাধারণ! ওয়েবপেজে, বিশেষ করে লম্বা ওয়েবপেজে সেটা আবার কাজ করে না। তখন ব্রাউযারের কোনো এক্সটেনশন ব্যবহার ছাড়া গত্যান্তর থাকে না। কিন্তু ব্রাউযারের লাইটশট এক্সটেনশনটা ঠিক অতোটা আরামপ্রদ না। সেজন্য Firefox-এ আমি Screengrab ব্যবহার করি, আর Google Chrome-এ আমি Full Page Screen Capture এক্সটেনশনটি ব্যবহার করি। এই দুটোর মধ্যে স্ক্রিনগ্র্যাবের একটা বদভ্যাস হচ্ছে, স্টিকি টপ বারগুলো সে বুঝতে পারে না, আপনি হয়তো পাতার মাঝামাঝি থেকে পুরো পাতাটার স্ক্রিনশট নিতে বললেন, সে তখন স্টিকি টপবারটাকে মাঝখানে রেখে স্ক্রিনশট নেয়। এই সমস্যাটা আবার ফুল পেজ স্ক্রিন ক্যাপচার-এর ক্ষেত্রে হয় না।
কিন্তু আমাদের আলোচ্য কমান্ডলাইন দিয়েও কাজটা খুব সহজে করা যায়, এবং তা স্টিকী টপবারগুলোকেও বুঝতে পারে। শুধু কমান্ডলাইনে লিখতে হবে:
screenshot
এন্টার দিলেই হলো, কাজ শেষ। ব্রাউযারে সেট করা ডাউনলোড ফোল্ডারে জমা হয়ে যাবে স্ক্রিনশটটা।
কিন্তু প্রাথমিকভাবে আপনার ভিযিবল অংশটুকু শুধু জমা হবে। লম্বা ওয়েবপেজের পুরোটার স্ক্রিনশট নিতে হলে লিখতে হবে:
screenshot --fullpage
খুব দ্রুত কাজ করে এটি।
●●●
ফোল্ডার:
আবার লিখুন:
folder open
এন্টার চাপলেই সে আপনার ইউযার ফোল্ডারটি খুলবে। আপনি অন্য ফোল্ডার খুলতে চাইলে পাথটা (path) বসিয়ে দিলেই হয়ে যাবে, সাথে সাথে খুলে যাবে। যেমন এইমাত্র সংরক্ষিত স্ক্রিনশটগুলো দেখতে চাইলে ডাউনলোড্স ফোল্ডারে ঢুকতে আমি লিখলাম:
folder open C:\Users\mayeenulislam\downloads
এন্টার চাপতেই খুলে গেল।
●●●
রিসাইয:
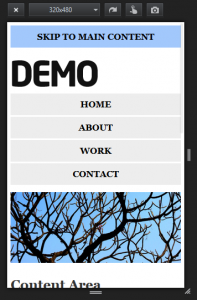
আপনি হয়তো রেসপন্সিভ ওয়েব ডিযাইন করছেন, ব্রাউযারটা টেনে টেনে ছোট-বড় করে ব্রেকপয়েন্টগুলো খুঁজছেন, এক্ষেত্রে আপনার সহায়ক হতে পারে ডেভলপার টুলবারের resize কমান্ডটি:
resize to 320 480
এন্টার চাপতেই দেরি, রিসাইয হতে দেরি নেই। এবং এই নতুন উইন্ডোতে আপনি স্ক্রিনশটও নিতে পারবেন, আর টাচ ইভেন্টগুলোকেও সিমুলেট করতে পারবেন। (এটা অবশ্য ওয়েব ডেভলপার-এর Responsive Design View, যা খুব সহজে Ctrl + Shift + M দিয়ে নিয়ন্ত্রণ করা যায়)
আগের অবস্থায় ফিরে যেতে লিখতে হবে
resize off
●●●
টিল্ট:
কমান্ড লিখুন
tilt open
কীবোর্ড থেকে হাত না সরিয়ে shift + f2 চেপে আবার কমান্ডলাইনে চলে আসুন:
tilt rotate 50 30
অর্থাৎ থ্রিডি ভিউটাকে ৫০ ডিগ্রি এক্স অক্ষে, আর ৩০ ডিগ্রি ওয়াই অক্ষে ঘুরাও। আবার shift + f2 চেপে কমান্ডলাইনে এসে লিখুন:
tilt close
বন্ধ হয়ে গেল থ্রিডি ভিউ। এই ভিউতে আপনি আপনার ডিযাইনে লেয়ারগুলো দেখতে পারছিলেন।
●●●
কুকী:
এবং শেষটি:
cookie list
লিখে একটা এন্টার চাপলেই আপনি বুঝবেন কী কাজের জিনিস এটি। আপনার সাইটের সব cookie, যদি কোনোটা রেজিস্টার করা থেকে থাকে, দেখা যাবে
কিভাবে জানবো কোন কমান্ডে কী হয়?
খুব সহজেই জানা যাবে কোন কমান্ড কীজন্য ব্যবহার করতে হবে। লিখতে হবে:
help
এন্টার দিলেই সে দেখাবে কী কী কমান্ড আছে, সেগুলোতে ক্লিক করলেই সেগুলোর সহায়তা দেখা যাবে। যদি কমান্ডটা আপনার জানা থাকে, কিন্তু আপনি কমান্ডটির আরো বিস্তারিত সুযোগ-সুবিধাগুলো জেনে নিতে চান, তাহলে লিখতে হবে:
help <command>
অর্থাৎ আমাদের স্ক্রিনশট কমান্ডটার জন্য ব্যাপারটা হবে:
help screenshot
ব্যস, যা যা কমান্ড এর সাথে দেয়া যায়, (যেমন আমাদের দেখা screenshot --fullpage) সেগুলো দেখা যাবে।
●●●
অন্যান্য কমান্ডলাইনগুলোর মতোই এতে কীবোর্ডের আপ-অ্যারো (up arrow) চাপলে আগে লেখা কমান্ডগুলো পাওয়া যায়। এছাড়া কমান্ড লিখে আপ-অ্যারো বা ডাউন-অ্যারো চাপতে থাকলে সম্ভাব্য অপশনগুলোও দেখাবে, যেমন: cookie লিখে কাজটি করলে list, set, remove ইত্যাদি সাজেশন দেখাবে।
…তো জেনে গেলেন খনির খোঁজ, এবারে আমাকে শিখানো আপনাদের দায়িত্ব… কারণ একজন মযিলা ডেভলপারের থেকে এই ব্লগটা এলে অবশ্যই আরো অনেক অনেক সমৃদ্ধ তথ্য থাকতো। সেই সমৃদ্ধ ব্লগের অপেক্ষায় থাকলাম।
বাড়তি তথ্য
-মঈনুল ইসলাম
🔗 mayeenulislam.github.io