জ্ঞানস্তর: মাধ্যমিক
লক্ষ্যণীয়: এই আলোচনায় ধরে নেয়া হয়েছে যে, পাঠকের পিএইচপি কন্ডিশনাল স্টেটমেন্ট এবং লুপ সম্পর্কে প্রাথমিক ধারণা রয়েছে।
আমি ফেসবুকে আমার অনেকগুলো ছবি একটা অ্যালবামে আপলোড করলাম, তারপর যখন অ্যালবামটা খুললাম, তখন দেখি ছবিগুলো কেমন থরে থরে সাজিয়ে রাখা হয়েছে, যেন পাশাপাশি পাঁচটা বাক্সে পাঁচটা ছবি, তারপর নিচে আবার পাঁচটা বাক্সে পাঁচটা ছবি… বেশ সুন্দর! কিংবা ধরা যাক, আমি একটা ওয়েবসাইট আছে, যেখানে আমার লেখাগুলো একটার পর একটা আসছে। এখন আমি চাচ্ছি যাতে লেখাগুলো দুই কলামে আসে – একটা লেখা বামের কলামে, তো দ্বিতীয় লেখাটা হবে ডানের কলামে, আবার তৃতীয় লেখাটা পরের লাইনে গিয়ে বসবে বামের কলামে… দারুণ হবে বিষয়টা। যারা পিএইচপি জানেন, তারা জানেন যে, এই ছবিগুলোকে একত্র করে দেখানো কিংবা লেখাগুলোকে একটার পর একটা নিয়ে এসে দেখানোর কাজটা করা হয় পিএইচপি লুপ ব্যবহার করে।
আমরা এরকম একটি অতি সাধারণ for loop নিলাম, যেখানে কিছু CSS ব্যবহার করে আমরা একটা প্রাথমিক চেহারা দাঁড় করাবো বিষয়টা বোঝার জন্য।
আমরা এজন্য কিছু CSS লিখলাম, যাতে বিষয়টা একটু বোধগম্য হয়, এই সিএসএস-এর সাথে কলামের এখনও কোনো সম্পর্ক নেই; আমরা আসলে, কলামটা যে ঠিকমতো কাজ করছে, সেটা যাতে বুঝতে পারি, তারই জন্য একটা প্রস্তুতি নিচ্ছি মাত্র।
এবারে পাতাটা যদি আমরা ব্রাউযারে রান করি, তাহলে তা দেখা যাবে এরকম:
আমরা জানি পিএইচপি লুপ দিয়ে একইরকমের কাজের পুণরাবৃত্তি করা যায়। যেমন: আমরা এখানে মাত্র একটাই content-body ডিভ ৫ বার দেখিয়েছি। আমরা আগেই বলেছি, কলাম করার জন্য এটা শ্রেফ প্রস্তুতি, এবারে আমরা এই কোড দিয়েই কলাম তৈরি করবো। লক্ষ করলে দেখবেন test নামক ক্লাস দিয়ে একটা ডিভ রেখেছি, এখানে আমরা বিভিন্ন পরীক্ষা-নিরীক্ষাগুলো করবো, যে পরীক্ষা-নিরীক্ষাগুলো আমরা ব্রাউযারে দেখবো।
২ কলাম তৈরি
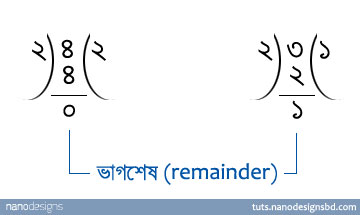
কলাম তৈরি করার জন্য একটু ছোটবেলায় ঢু মেরে আসা যাক। আচ্ছা…, ভাগ অংকের কথা মনে আছে? একটু দেখা যাক। ৪-কে ২ দিয়ে ভাগ করুন। না না না না, ক্যালকুলেটর দিয়ে ভাগ করলে হবে না, একটু হাতে-কলমে করুন। করা হয়ে গেলে, এরপর ৩-কে ২ দিয়ে ভাগ করুন।
বিষয়টা কী হলো? ৪-কে ২ দিয়ে ভাগ দেয়ায় তা দেয়া গেলো, অর্থাৎ ৪, ২ দিয়ে নিঃশেষে বিভাজ্য। কিন্তু ৩-কে ২ দিয়ে ভাগ দেয়া গেলো না, কারণ তাতে ১ ভাগশেষ হিসেবে অবশিষ্ট থাকে। হ্যা, আমাদের উদ্দেশ্য আসলে ঐ ভাগ অংক শেখানো নয়, বরং ঐ ভাগশেষের সাথে আপনাকে পরিচয় করিয়ে দেয়া, কারণ এই সাধারণ একটা গাণিতিক হিসাব আমাদেরকে কলাম তৈরিতে খুব সহায়তা করবে। এবং মজার ব্যাপার হলো আপনি ক্যালকুলেটরেই ভাগশেষের হিসাব বের করতে পারবেন, তাই মাথা খাটিয়ে অংক করার ঝামেলা নেই, সুতরাং শান্তিই শান্তি!
ক্যালকুলেটরে কিংবা কম্পিউটারে গাণিতিক হিসাবে ভাগশেষকে বলা হয় modulus (উচ্চারণ: মড্যূলাস)। আর ভাগশেষের প্রতীকটা হলো %, একে বলা হয় modulo (উচ্চারণ: মড্যূলো)। অর্থাৎ 4 % 2 = 0 এবং 3 % 2 = 1। তাহলে ক্যালকুলেটরে কিভাবে তা বের করা যায়? এজন্য লাগবে সাইন্টিফিক ক্যালকুলেটর। একজন প্রোগ্রামারের জন্য কম্পিউটারেই আছে একটা ক্যালকুলেটর, সেটাকে সাইন্টিফিক মোডে খুলে নিলেই হবে। সেখানে ভাগশেষকে ইংরেজিতে লেখা আছে Mod। তাহলে করা যাক: 4 Mod 2, আর 3 Mod 2, যথাক্রমে 0 এবং 1 দেখাবে। আমরা কলাম তৈরিতে এই ভাগশেষকে খুব বেশি ব্যবহার করবো।
আমরা যেহেতু ২ কলামের জন্য কোড করছি, ২ কলাম করলে তা কীরকম হবে, সেটা দেখা যাক:
| 1 | 2 |
| 3 | 4 |
| 5 | … |
এবারে এই সংখ্যাগুলোকে ২ দিয়ে ভাগ করি, যাতে ভাগশেষ জানতে পারি: 1 mod 2 = 1; 2 mod 2 = 0; 3 mod 2 = 1; 4 mod 2 = 0; 5 mod 2 = 1। কী বোঝা গেল? যেহেতু দুটি কলাম, তাই প্রথম ভাগশেষটা ১ এবং দ্বিতীয় ভাগশেষটা শূণ্য – এই ধারা বজায় রেখেই বারবার তারা ঘুরে ঘুরে আসছে। আমরা আসলে এই সুযোগটারই সদ্ব্যবহার করে আমাদের কলামের জন্য প্রয়োজনীয় ক্লাস লোড করবো।
আমরা এবারে লুপের মধ্যে কাউন্টার বসিয়ে ভাগশেষ করে একটা মজার বিষয় দেখবো, আগের কোডের মধ্যে নিচের মতো করে কোডগুলো লিখে ফেলুন:
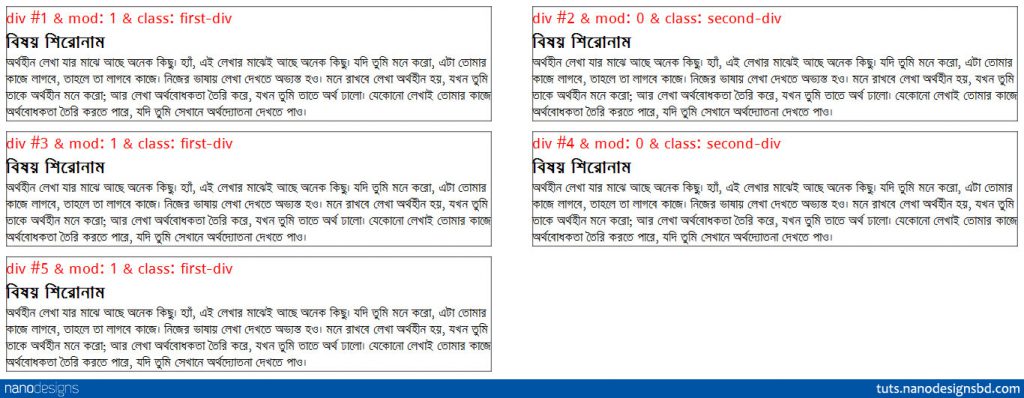
কোডটা লিখে পেজটা রিফ্রেশ করুন… মজাটা কি এবারে দেখা যাচ্ছে? অবশ্যই দেখা যাচ্ছে। কী দেখা যাচ্ছে?
এখানে দেখতেই পাচ্ছেন, যখন ডিভটা হচ্ছে ১ (মানে প্রথম ডিভ), তখন ২ দিয়ে ভাগ করলে তার ভাগশেষটা হচ্ছে ১; যখন ডিভ ২, তখন ২ দিয়ে ভাগ করলে তার ভাগশেষটা ০। প্রশ্ন হচ্ছে আমরা দুই দিয়ে ভাগ করছি কেন?
উত্তরটা খুব সহজ: কারণ আমরা দুই কলাম (2-column code) তৈরি করার জন্য কোড করছি।
এবারে আমরা পরীক্ষা করার জন্য যে লাইনটা লিখেছিলাম, সেটা এখনই ফেলে না দিয়ে ওটা ব্যবহার করে কিছু কন্ডিশন বা শর্ত দেয়া যাক। আমরা জানি, পিএইচপি-তে শর্ত দেয়া মানেই if-else-এর ব্যবহার।
আমরা ঐ ভাগশেষকে কাজে লাগিয়ে মাত্র একটা শর্ত দিয়ে কী দারুণভাবে কিছু ডায়নামিক লেখা যোগ করে ফেললাম। আমরা আমাদের test ডিভে সেটা দেখতে পাচ্ছি। (দেখার জন্যই তো রেখেছি ওটাকে 🙂 )
শর্তটা হলো:
যদি ডিভটাকে ২ দিয়ে ভাগ করলে ভাগশেষ শূণ্য পাও, তাহলে $class ভ্যারিয়েবলে রাখো “ second-div” কথাটা, নাহলে রাখো “ first-div” কথাটা।
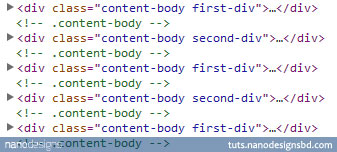
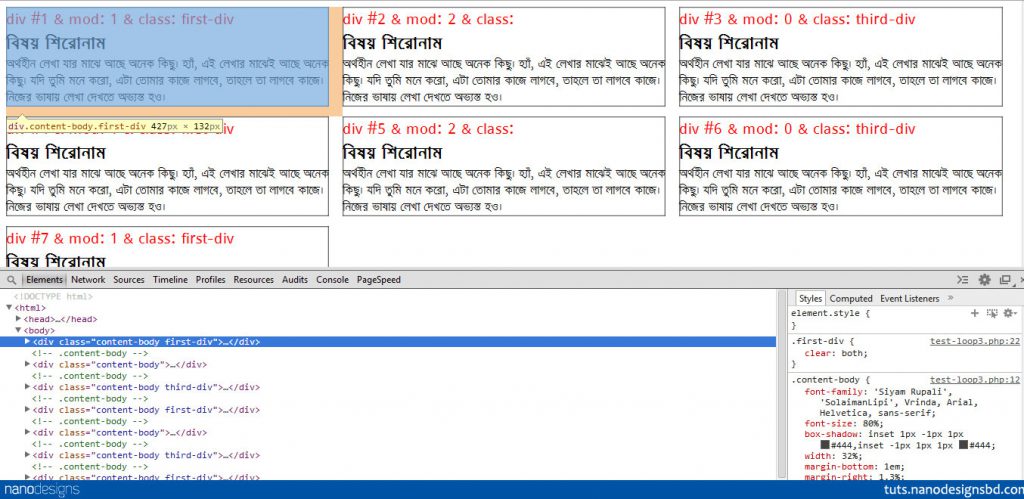
আপনি ব্রাউযারে Inspect Element করলেই আসল মজাটা পাবেন, কারণ দেখতে পাবেন, আপনার content-body ক্লাসের পাশে এবারে খুব সুন্দর করে যথাক্রমে first-div এবং second-div নামে দুটো HTML ক্লাস বসে গেছে। আসলে যে, ঐ first-div আর second-div কথাটা দুটো ক্লাসের নাম আমরা এখন সেটা বুঝতে পারছি আমরা। এজন্যই নামগুলোর আগে, ডাবল কোটের ভিতরে একটা স্পেস বা ফাঁকা স্থান রেখে নিয়েছি, যাতে, যখন তা ক্লাস হিসেবে বসবে, তখন যেন অন্য আরেকটা ক্লাসের সাথে লেগে না যায়, তাহলে কাজ করবে না।
আমরা যেহেতু আমাদের ডিভের মধ্যে ডায়নামিকভাবে ক্লাস লোড করতে পেরেছি, আসল কাজটাই হয়ে গেছে আমাদের। বাকিটা এবার CSS-এর কারসাজি।
এবারে আমাদের content-body ক্লাসে দেয়া width-কে কমিয়ে অর্ধেকের একটু কম করে ফেলবো (অর্ধেক করছি কারণ পুরো ডিভ যদি 100%, তাকে 2 দিয়ে ভাগ করলে তা 50% হয়, আমরা দুটো কলামের মাঝে একটা ফাঁকা স্থান রাখার জন্য তা আরো একটু কমিয়ে এনেছি), এছাড়া এতে একটু float দিবো; আর নতুন দুটো ক্লাসে প্রোপার্টি দিবো।
ব্যস, হয়ে গেলো আমাদের কলাম। এই প্রোপার্টিগুলো একটা একটা করে দিয়ে দিয়ে প্রিভিউ দেখলে বুঝতে পারা যাবে, কিভাবে কাজটি হচ্ছে। তবুও বলছি: আমরা content-body-তে বামে ফ্লট দিয়ে width [অর্ধেকেরও কমে] কমিয়ে দিতেই ডিভগুলো বাম বরাবর পাশাপাশি এসে যাবে। তারপর শুধু ডানপাশের ডিভগুলোকে (.second-div) ডানে ফ্লট করে দিতেই আমাদের কাঙ্ক্ষিত কলাম তৈরি হয়ে গেলো। শুধু একটাই সমস্যা: এখনতো সবগুলো ডিভের উচ্চতা সমান, তাই বিষয়টা বোঝা যাচ্ছে না, কিন্তু যখন ডায়নামিক কন্টেন্ট দিয়ে ডিভগুলো ভরবে, তখন এগুলো কোনটা উচ্চতায় ছোট, কোনোটা বড় হবে। তখন second-div-এর উচ্চতা কমলেই first-div লাফ দিয়ে ডানদিকে সরে গিয়ে উপরের ঐ ফাঁকা জায়গাটা ভরতে যাবে, কারণ সব ডিভেই ফ্লট দেয়া – যা আমরা কোনোভাবেই চাই না। এজন্য আমরা প্রত্যেকটা first-div-কে বলে দিলাম, তুমি ডানে-বামে কোনোদিকেই ফ্লট মানবে না। সব মিলে যা দাঁড়ালো:
ব্যস, হয়ে গেল আমাদের ২ কলাম তৈরি। শুধু আরেকটু সুন্দর করে উপস্থাপন করার জন্য আর কোড কমিয়ে আনার জন্য এবারে কোডে কিছু যাদু প্রয়োগ করা যাক:
আমরা test ডিভটা ফেলে দিবো, ওটার কাজ শেষ। আমরা যে কন্ডিশনাল স্টেটমেন্টটা লিখেছিলাম, তাকে শর্ট ফর্মে লিখতে পারি। তাহলে…
<?php if( $divCounter % 2 == 0 ) { $class = ' second-div'; } else { $class = ' first-div'; } ?>
হয়ে যাবে…
<?php $class = ( $divCounter % 2 == 0 ? ' second-div' : ' first-div' ); ?>
আর সিএসএস-এ .content-body থেকে box-shadow’র লাইনটা বাদ দিয়ে দিই, তাহলে বর্ডারটা চলে যাবে। ব্যস হয়ে গেলো আমাদের দুই কলাম তৈরির কাজ। এবারে পূর্ণাঙ্গ কোডটি নিচের লিংক থেকে নামিয়ে মিলিয়ে নিতে পারেন।
৩ কলাম তৈরি
যারা ২ কলাম তৈরি করতে পেরেছেন, সবচেয়ে বড় কথা, বুঝে বুঝে কাজটা করতে পেরেছেন, তারা এবারে অনায়াসেই ৩ কলামের কাজটি করে ফেলতে পারেন। লজিক বা সূত্রটা এক্ষেত্রেও সমান। সেই একই ভাগশেষের অংক, শুধু পার্থক্য হলো এবারে ৩ দিয়ে ভাগ দিয়ে দিয়ে কাজ করতে হবে। আমি বরং সরাসরি কোডটা দিই, তারপর বুঝিয়ে বলি:
সাথে লাগবে এই সিএসএসগুলো:
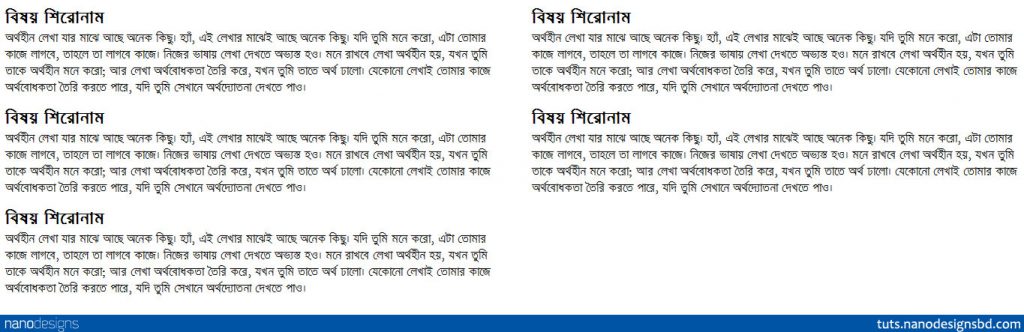
এবারে পাতাটি ব্রাউযারে খুললেই দেখা যাবে বিষয়টা কী হচ্ছে।
এখানে লক্ষ করুন: প্রথমত বিষয়টা বুঝার জন্য for-loop-এর লিমিটটা একটু বাড়িয়ে নিয়েছি। তারপর সেই ভাগ শেষ পন্থায় আমরা ক্লাস লোড করেছি। যখন আমরা তিন কলামের জন্য কাজ করছি, তখন কলামগুলো কিভাবে পড়ছে, দেখা যাক:
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | … | … |
এবারে ৩ দিয়ে একটা একটা করে ভাগ করা যাক, 1 mod 3 = 1; 2 mod 3 = 2; 3 mod 3 = 0; 4 mod 3 = 1; 5 mod 3 = 2; 6 mod 3 = 0; 7 mod 3 = 1। দেখা যাচ্ছে, যে সংখ্যাকে ভাগ করিনা কেন, তিনটা আলাদা আলাদা ভাগশেষ আসার পরই, আবার ঐ একই ভাগশেষই তিনবার তিনবার করে ঘুরে ঘুরে আসছে। আমরা আসলে এই ব্যাপারটাকেই টার্গেট করছি আর এর অনুপাতে প্রয়োজনীয় ডিভ ক্লাস লোড করছি।
লক্ষ করলে দেখবেন, আমরা মাত্র দুটো ক্লাস লোড করে দুটো কলামকে চিহ্নিত করেছি। কারণ, আমাদের কলাম তৈরি করাতে দ্বিতীয় কলাম কোনটি, তা না জানলেও চলছে। প্রথম কলামের জন্য লজিক আগের মতোই, ফ্লটকে ক্লিয়ার করে দিচ্ছি। তবে .content-body-তে অতিরিক্ত হিসেবে যোগ হয়েছে margin-right। ডানদিকে মার্জিন দেয়ার কারণে প্রথম কলাম থেকে দ্বিতীয় কলাম পর্যন্ত একটা ফাঁকা স্থান তৈরি হয়েছে, তেমনি দ্বিতীয় কলাম থেকে তৃতীয় কলাম পর্যন্ত ফাঁকা স্থান, তেমনি তৃতীয় কলাম থেকে ডানদিকে ফাঁকা স্থান। দেখা যাচ্ছে, এই ডানদিকে-মার্জিনের প্রভাব পড়ছে সবগুলো ডিভে, অথচ তৃতীয় কলামের ডানে আর মার্জিনের দরকার নেই আমাদের, কারণ ওপাশে আর কোনো কলাম নেই, তাই আমরা .third-div-এ margin: 0 করে দিয়েছি।
ব্যস, লজিকটা আমরা এবারে জেনে গেছি।
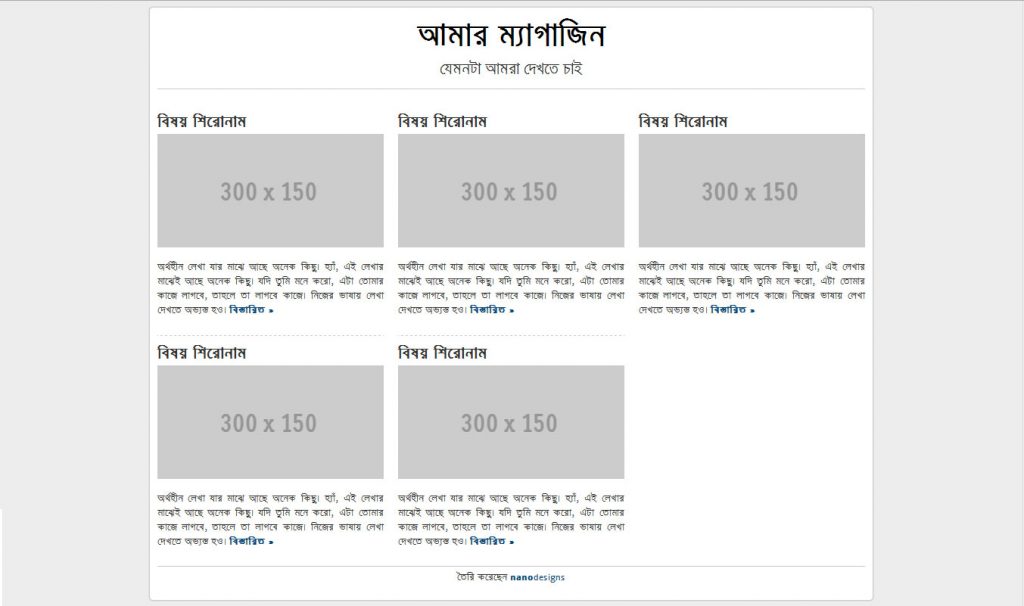
পুরো প্রজেক্টের সোর্স কোড নিচের লিংক থেকে নামিয়ে নিতে পারেন। সাথে, তিন কলাম দিয়ে করা নমুনা ডিযাইনও থাকছে।
৪, ৫ ইত্যাদি আরো বেশি কলাম
লজিকটা এখন আর আশা করি বুঝিয়ে বলা লাগবে না। এই এক লজিকে আমরা মনের মতো করে ডিভে ইচ্ছেমতো ক্লাস লোড করে নিতে পারি, আর সে অনুপাতে সিএসএস দিয়ে সাজিয়ে নিতে পারি আমাদের ডিভগুলোকে আলাদা আলাদা করে। শুধু সূত্রে পরির্বতনটা হবে, যে সংখ্যা দিয়ে ভাগ করা হচ্ছে, তা: কারণ ২ কলামের সময় ভাগ দিয়েছি ২ দিয়ে, ৩ কলামের সময় ৩… তো ৩৯ কলামের জন্য???
শেষ কথা
এই টিউটোরিয়ালে আমরা পিএইচপি লুপ কাজে লাগিয়ে ক্লাস লোড করে করে তাতে সিএসএসের প্রয়োগ করে কলাম তৈরি করেছি। এখানে আমরা CSS2 ব্যবহার করেছি। কিন্তু CSS3 দিয়ে, ক্লাস লোড না করেই এরকম কলাম তৈরি করা যায়। সেটা আমরা অন্য অরেকদিন দেখবো। তবে, এই লুপ দিয়েই এখনকার মতো অনেক কাজ আপনারা সেরে নিতে পারবেন।
আপনাদের জন্য একটা অ্যাসাইনমেন্ট থাকুক: এই লজিক কাজে লাগিয়ে যে যার মতো নিত্য-নতুন সংখ্যক কলাম ব্যবহার করে ডিযাইন করে আমাদের সাথে শেয়ার করুন। আর জানান, যদি কোনো সমস্যায় পড়ে থাকেন। টিউটোরিয়ালটা কাজে লাগলো কিনা, তাও জানান।
-মঈনুল ইসলাম
🔗 mayeenulislam.github.io










চরম মজার একটা জিনিস আজ শিখলাম… খুব সহজে…
আপনার লেখায় সত্যিই জাদু আছে…