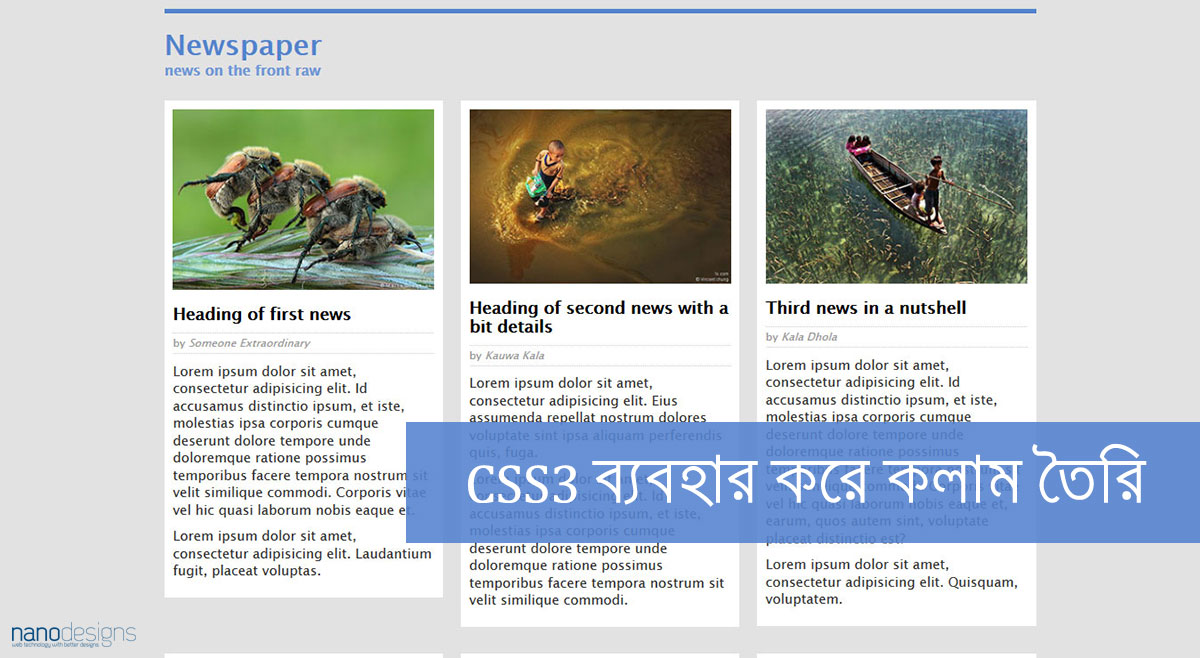
পত্রিকার ডিযাইনে কলাম দেখা যায়, ছবিগুলো অ্যালবামে কলাম আকারে সাজানো থাকে, আপনার পোর্টফোলিও কলাম আকারে গুছিয়ে দেখাতে পারেন – কলাম ডিযাইন তৈরি ঘুরেফিরেই আপনার প্রয়োজন হবে। এজন্যই এর আগে আমরা দেখেছিলাম কিভাবে পিএইচপি লুপ ব্যবহার করে ওয়েবসাইটে কলামের ডিযাইন করা যায়। আমরা সেদিন বলেছিলাম, CSS3 দিয়েও কাজটা আরো সহজে করা যায়। এতোদিন পরে হলেও আমরা কথা রাখতে পেরেছি, আজ আমরা সেটাই দেখবো ইনশাল্লাহ।
সিএসএস৩ দিয়ে তৈরি কলাম আরো পরিচ্ছন্ন, আরো সহজ। এখানে স্তবকে স্তবকে সাজানো <div>-গুলোকে কোনো ক্লাস কিংবা সিলেক্টরের তোয়াক্কা না করে শ্রেফ সিএসএস দিয়ে ধরে ধরে কলাম আকারে সাজিয়ে ফেলা যাবে। এবং রেসপন্সিভ ডিযাইনেও একই কৌশল কাজে লাগিয়ে লেআউটকে বিভিন্ন ভিউপোর্টে ইচ্ছামতো বদলে নেয়া যাবে।
আসুন দেখা যাক, কিভাবে সেটা করা হয়। আমরা সহজ করার জন্য সবটুকু কাজ একটা ফাইলের মধ্যেই করে দেখাচ্ছি:
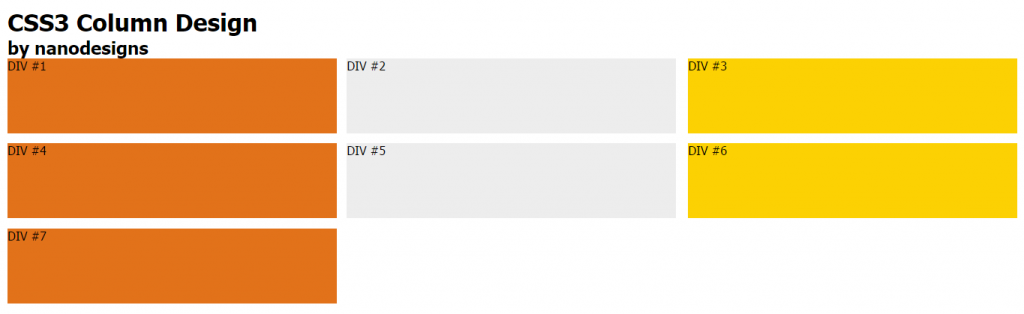
আমরা <div>-কে বলে দিচ্ছি বামদিকে চলে যেতে, সবগুলো <div>-এর width বলে দিয়েছি, প্রয়োজনীয় মার্জিন দিয়ে সরিয়ে সরিয়ে দেখিয়েছি, আর সবগুলোতে একটা নির্দিষ্ট ম্যাটম্যাটে রং দিয়ে দিয়েছি। তাতে যেটা হবে, বামদিকে চেপে একের পর এক <div> বসে যাবে (আমরা <div>গুলোকে বোঝার জন্য 100px-এর একটা উচ্চতা দিয়েছি)। এবারে আমরা CSS3 সিলেক্টর ব্যবহার করে কলাম ১ এবং কলাম ৩-এর জন্য আলাদা আলাদা সিএসএস র্যুল ডিক্লেয়ার করেছি। আমরা বলেছি:
এখানে কমেন্ট করে বুঝিয়ে দিয়েছি, কোন কোডটা ১ম কলাম এবং কোন কোডটা তৃতীয় কলামকে ধরেছে। এতে যা হয়েছে, তা দেখা যাক:
এখন সময় এসেছে CSS3 ছদ্ম (pseudo) সিলেক্টর :nth-of-type(n) সম্পর্কে জানার:
:nth-of-type(n) হলো কোনো একই এলিমেন্টের n তম-টিকে ধরার জন্য ব্যবহৃত সিলেক্টর। এটি ব্যবহার করে কোনো সিলেক্টরের, শীর্ষ’র ভিতরকার, নিজস্ব ধরণের n তম-টিকে ধরা যায়। n হতে পারে কোনো অংক, কীওয়ার্ড কিংবা কোনো ফর্মুলা।
এই কথাটা বোঝার জন্য নিচের কোড স্নিপেটটি দেখা যাক:
মানে হচ্ছে, একটা <div>-এর ভিতরে <p>, <span>, <a> ইত্যাদি বিভিন্ন ধরণের ট্যাগ থাকলে, <div>টা হচ্ছে শীর্ষ বা প্যারেন্ট; এখন আমরা যদি p:nth-of-type(2) লিখি, তাহলে তা এর ভিতরকার দ্বিতীয় p ট্যাগকে ধরবে। যদিও দ্বিতীয় এলিমেন্টটা p না, বরং a, কিন্তু সে যেহেতু শুধুমাত্র একই ধরণের এলিমেন্টকে টার্গেট করে, তাই p-এর দ্বিতীয় এলিমেন্টকে সে ধরবে। আমাদের এই উদাহরণে n হচ্ছে ২, কেননা আমরা দ্বিতীয়টাকে সিলেক্ট করার জন্য বলেছি।
ঠিক একইভাবে :nth-child(n)-ও ব্যবহার করা যায়, কিন্তু nth-child যেটা করে, সে, ধরণের ধার ধারে না, বরং শীর্ষ’র ভিতরকার n-তম সন্তানকে খুঁজে নেয়। যেমন: উপরের উদাহরণে আমরা যদি p:nth-child(2) লিখতাম, তাহলে সে কিন্তু কিছুই করতো না, কারণ আমাদের শীর্ষ’র দ্বিতীয় এলিমেন্টটা কোনো <p> ট্যাগ না, বরং একটা <a> ট্যাগ।
আমরা যখন ডিযাইন করছি, তখন শুধু <div> দিয়ে হয়তো করছি, বিভিন্ন এলিমেন্টের মিশেল না হলে nth-of-type কিংবা nth-child-এর যেকোনোটি ব্যবহার করা যায়। কিন্তু যদি বিভিন্ন এলিমেন্টের মিশেল থাকে, তাহলে nth-of-type-এর ব্যবহার নির্দিষ্ট আর নিরাপদও।
ফর্মুলা
এখানে তো আমরা ৩টি কলামের কোড দেখিয়েছি বোঝানোর জন্য। আপনার তো ৪ কলাম, ৫ কলাম, ১০ কলাম অনেক কিছুরই দরকার হতে পারে, তখন কী করবেন? তাই জেনে নিতে হবে ফর্মুলাটা। তাহলে যেকোনো সংখ্যক কলাম তৈরিতে নিশ্চিন্ত থাকা যাবে:
কলাম সংখ্যা × n + লক্ষ্য কলাম
কয়টা কলাম হবে? ৪টা। তাহলে কলাম সংখ্যা হলো ৪। এবারে কোন কলামকে টার্গেট করে সিএসএস লিখতে চান? প্রথম কলামকে। তাহলে লক্ষ্য কলাম হচ্ছে ১। কোন কলামকে টার্গেট করে সিএসএস লিখতে চান? ৪র্থ কলামকে। তাহলে লক্ষ্য কলাম হচ্ছে ৪।
.item:nth-of-type(4n + 1){ /* css rules here */ }
.item:nth-of-type(4n + 4){ /* css rules here */ }
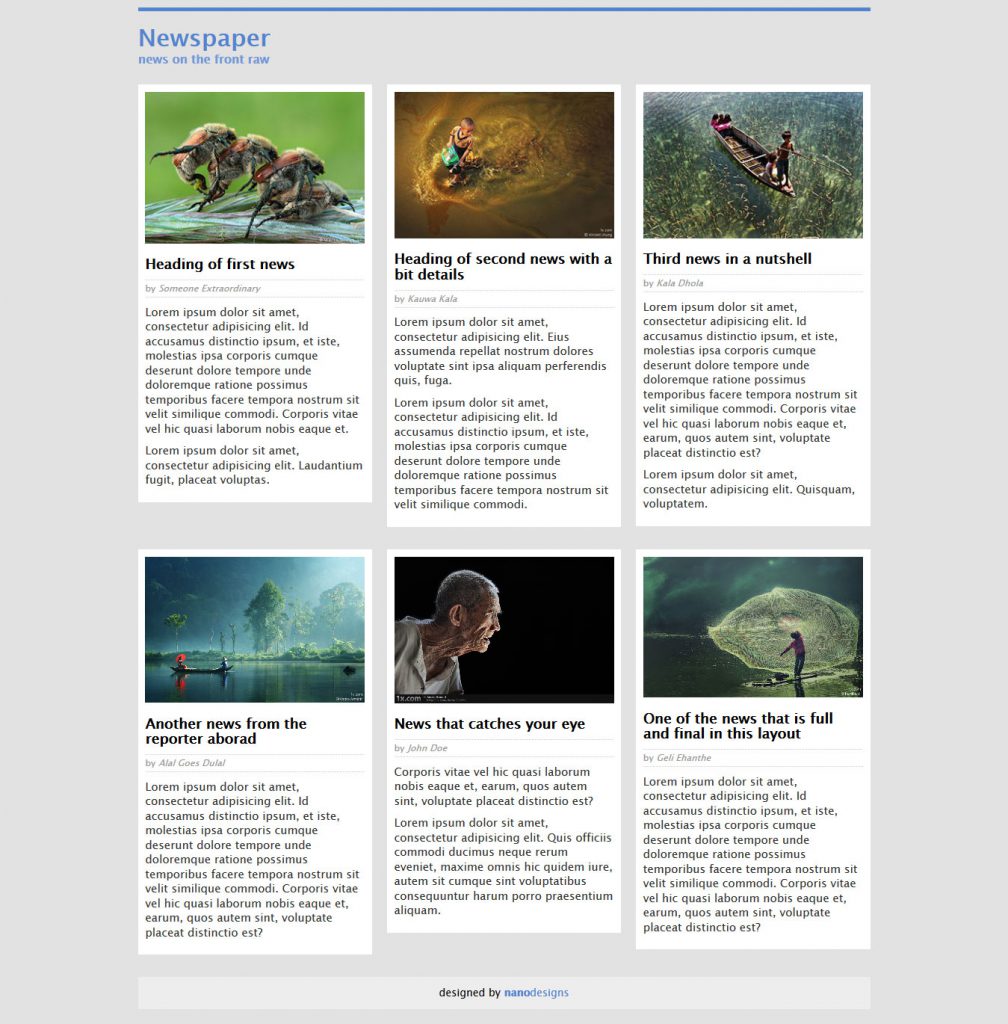
আমরা ঠিক এই কৌশল কাজে লাগিয়ে পত্রিকার জন্য একটা লেআউট তৈরি করলাম:
সীমাবদ্ধতা
CSS3 ছদ্ম সিলেক্টরগুলো ব্যবহারে কিছুটা সীমাবদ্ধতা আছে। বিশেষ করে Internet Explorer 8-এ :nth-of-type(n) এবং :nth-child(n) কাজ করে না। এই ছদ্ম সিলেক্টরদ্বয় সমর্থনকারী প্রথম সংস্করণগুলো হলো: Google Chrome 4.0, Internet Explorer (IE) 9, Mozilla Firefox 3.5, Apple Safari 3.2, এবং Opera 9.6। যদি আপনার সাইট এসকল ব্রাউযারে ব্রাউয হবার সম্ভাবনা থাকে, তাহলে আপনার জন্য বিকল্প হিসেবে PHP দিয়ে তৈরি কলাম তো থাকলোই…। 🙂
– মঈনুল ইসলাম
🔗 mayeenulislam.github.io
বাড়তি সহায়তা
-
CSS3
:nth-of-typeSelector^ – MDN Dev Net - nth-child, nth-of-type, nth-last-child, nth-last-of-type সিলেক্টর পরখ করে দেখার অনলাইন অ্যাপ^ – সিএসএস ট্রিক্স



Wah wah… notun kisu janlam… JazzakAllah…